
Uvod v orodje za pero
Orodje za pero običajno vidimo v Photoshopu, ki nam pomaga ustvariti pot in izbrati znake. Orodje za pero je eno izmed odličnih orodij za učinke tudi po učinkih, s pomočjo orodja za pero zlahka narišemo obliko in izdelamo različne maske, maske se uporabljajo za spajanje večplastnih materialov po učinkih. S pomočjo peresnega orodja lahko narišemo oblike in ustvarimo pot do animiranja, lahko naredimo animacije, animacijo besedila in animacijo oblik z orodjem za pero. Poglejmo si nekatere animacije s pomočjo peresnega orodja.
Uporaba orodja za pero v After Effects
Najprej vidimo, kako narisati črto z orodjem za pero in animirati črto.
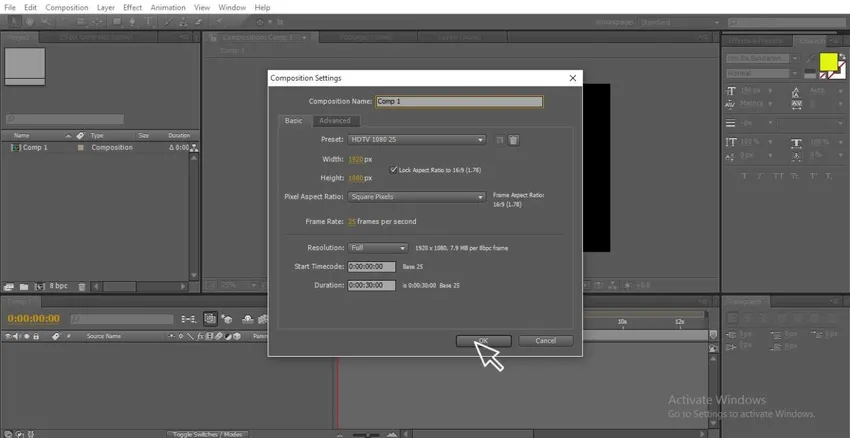
1. korak: Ustvarite novo sestavo.

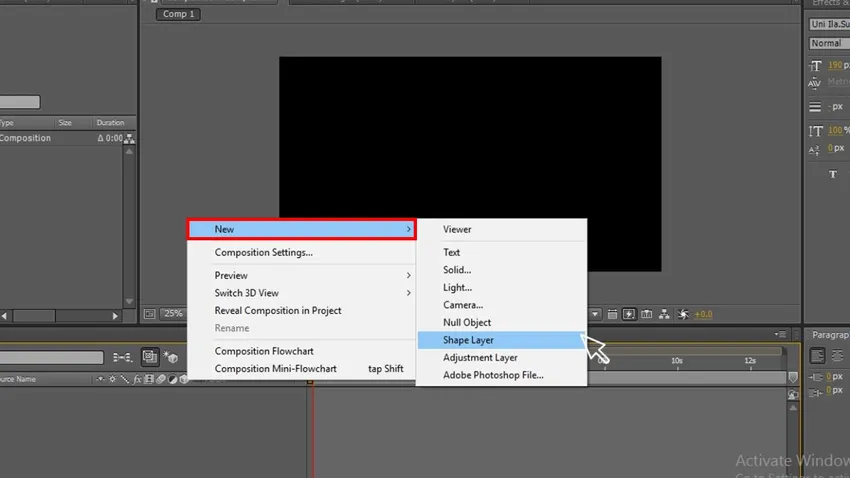
2. korak: ustvarite plast Shape, kjer lahko narišemo obliko črte in jo animiramo.

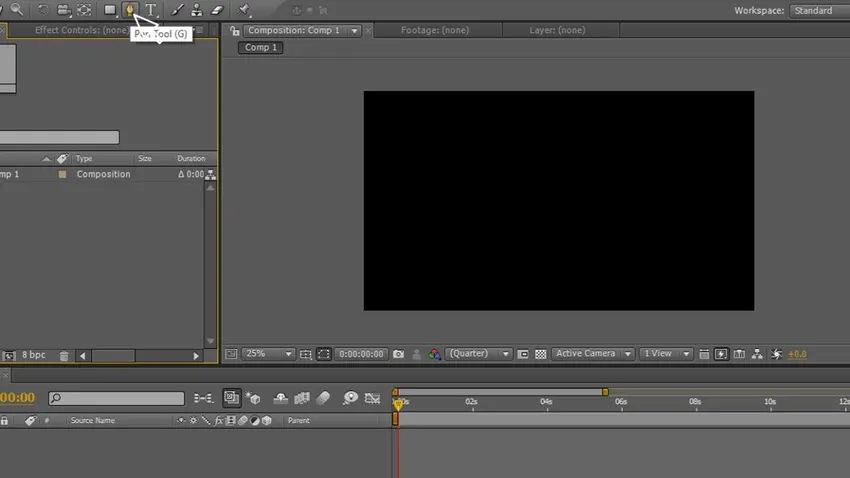
Korak 3: Izberite orodje za pero in tukaj ne potrebujemo polnila, ker rišemo samo obliko, polnjenje bomo uporabili v maskirnih primerih, tu sta dve možnosti, ena je maskiranje, druga pa risanje oblike, zato izberemo možnost oblike.

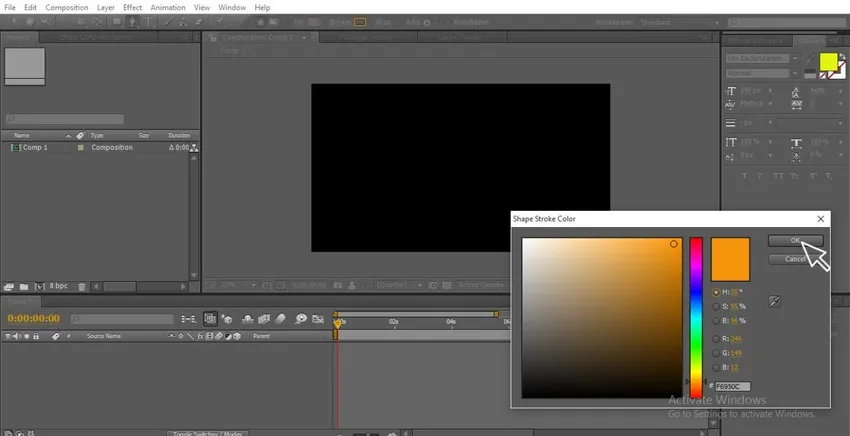
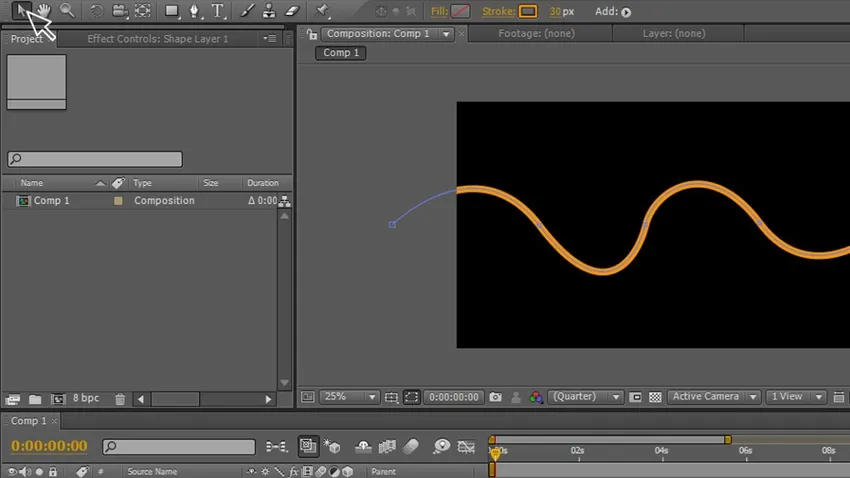
4. korak: Izberite zalogo barve, ki vam je všeč, vedno izberite privlačno barvo, saj daje animaciji lepoto.

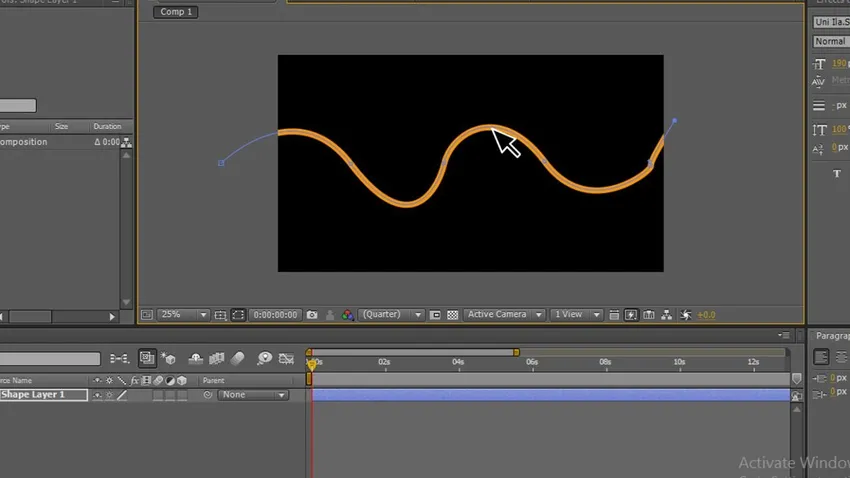
Korak 5: Zdaj gremo z risbo, s pomočjo pisala narišemo obliko svoje želje, narišemo črto, kot je krivulja, ni vprašanj, tudi če ne dobite pravilne oblike, imamo drugo možnost, da popravimo obliko to lahko vidimo v naslednjem koraku.

Vsakič, ko ne bomo dobili dobre risbe, vendar uporabljamo orodje za pero, medtem ko orodje za pero na nekaterih mestih ne moremo upravljati krivulj in oblik, v takih primerih imamo možnost popraviti obliko in krivulje lahko vidimo, kako
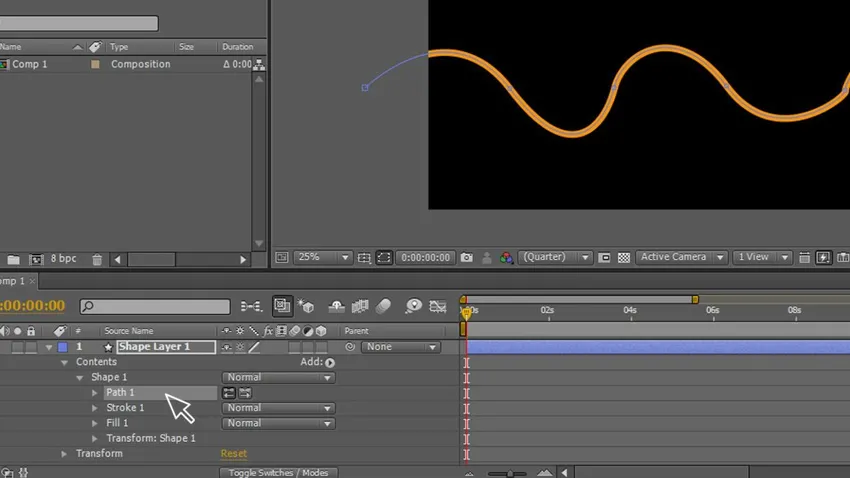
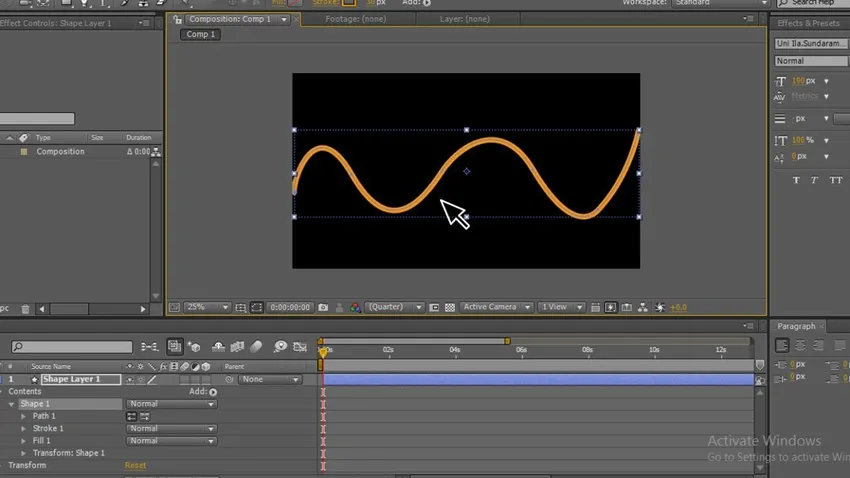
6. korak: Pojdite na oblikovni sloj, vsebino, obliko. Izberite pot, kot je prikazano na spodnji sliki. Ko izberemo pot, lahko najdemo točke na naši risbi.

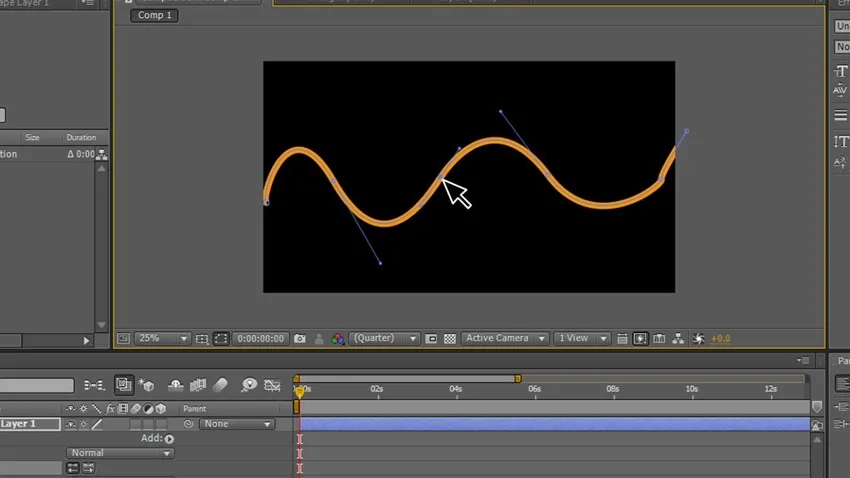
7. korak: Zdaj izberite orodje za izbiro, da prilagodite točke na risbi, tako da prilagodite, da lahko točke pripeljemo glede na nas, da dobimo dobre oblike.

8. korak: Na risbi lahko vidimo sidrne točke, zdaj lahko izberemo vsako točko in prilagodimo risbo.

9. korak: s prilagajanjem točk lahko dobimo oblike.

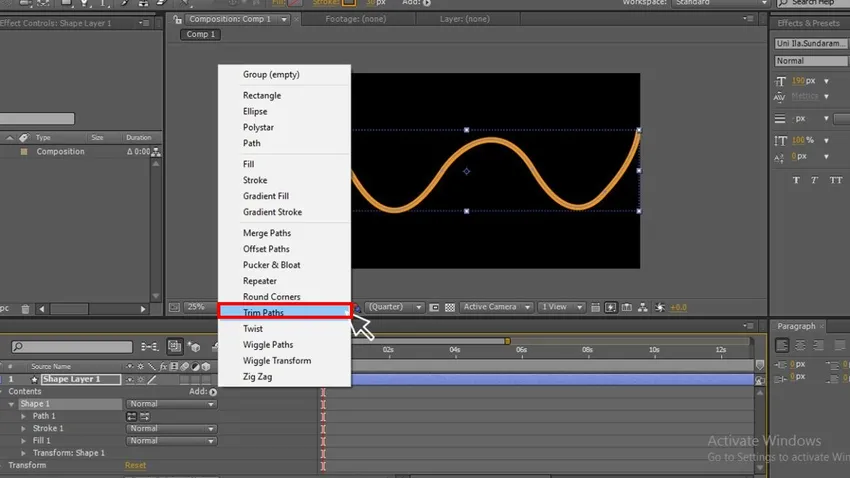
Korak 10: V tem koraku bom razložil zelo pomembno in uporabno možnost Trim poti, naj povem nekaj o trim poti, nekateri uporabniki, ki uporabljajo učinke, le redko tega ne vedo, ker se skriva pod podmeni oblika, to orodje vam omogoča prilagajanje poti plasti. S to obrezovalno potjo lahko naredimo več animacij, na primer pot na zemljevidu, infografika, poteza besedila, besedilno polje, zaporedji krogov.

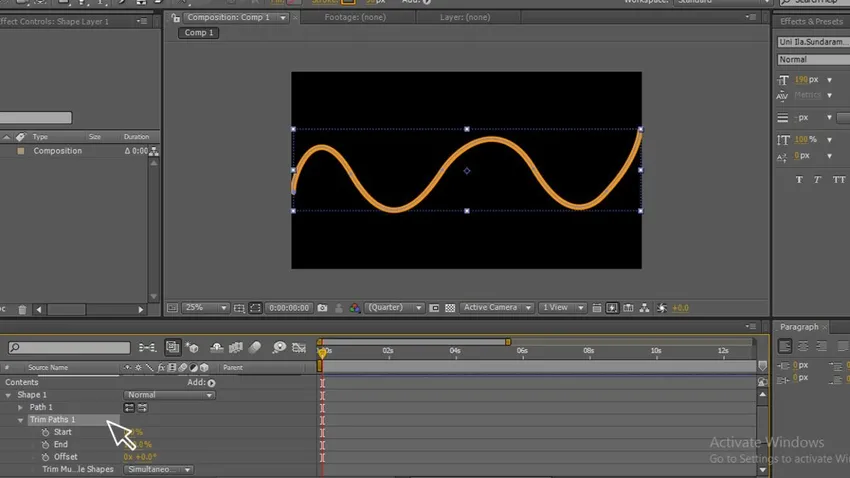
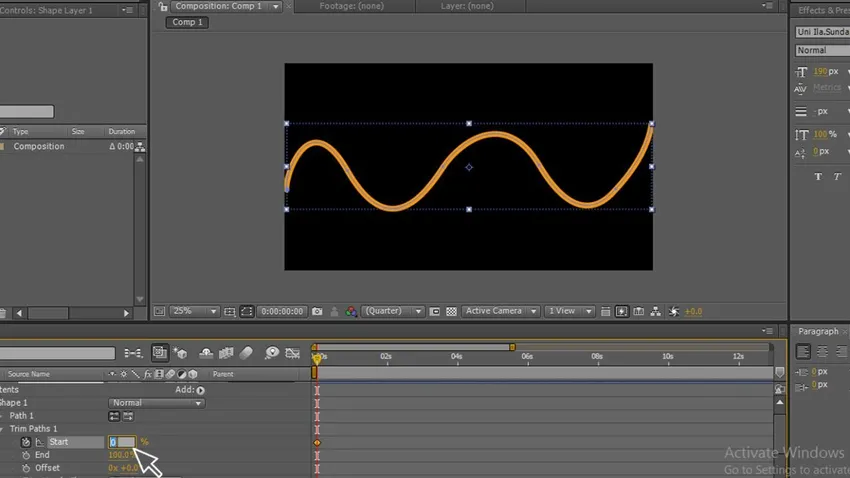
11. korak: Na tej poti Trim sta dve glavni možnosti začetek in konec.

12. korak: Zdaj spremenite vrednosti začetka in konca.

Korak 13: Tu spremenimo vrednosti začetka in konca.

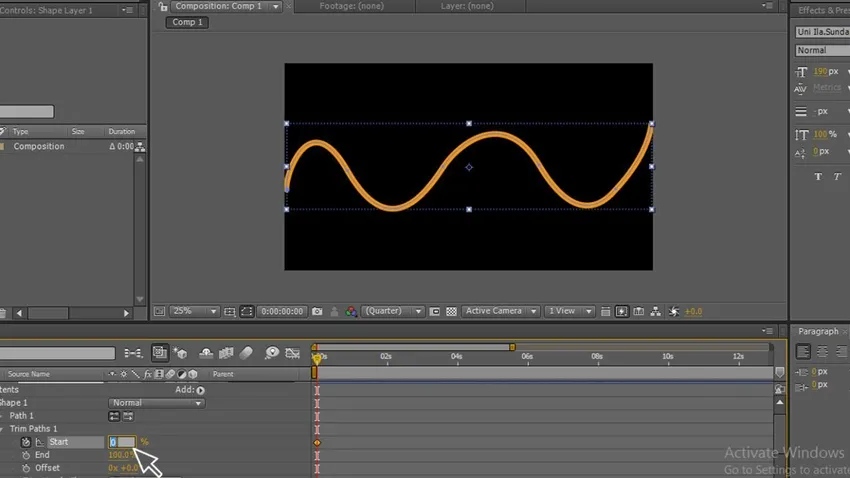
14. korak: Tu moramo animacijo zagnati tako, da se prijavimo na začetno in končno točko. Prvi začetek je z 0, 0 v začetni in končni vrednosti. Pojdite na naslednjo točko, kjer koli boste potrebovali, in v začetni in končni vrednosti podajte vrednost 100, 100.

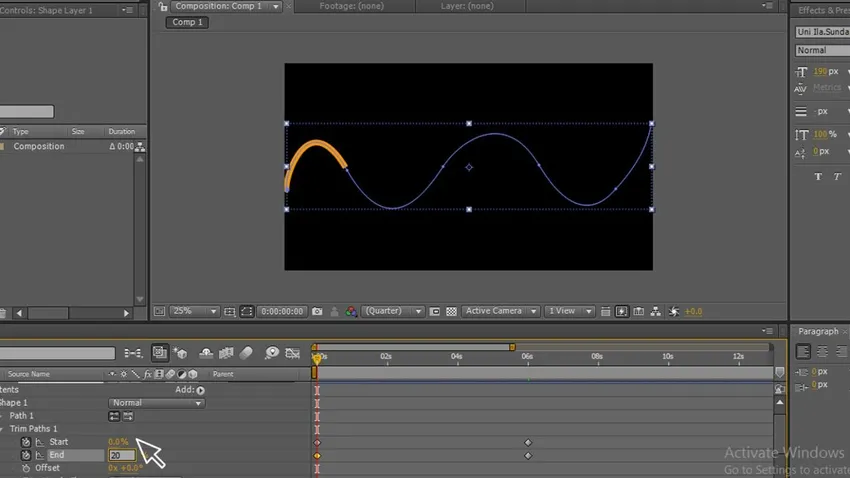
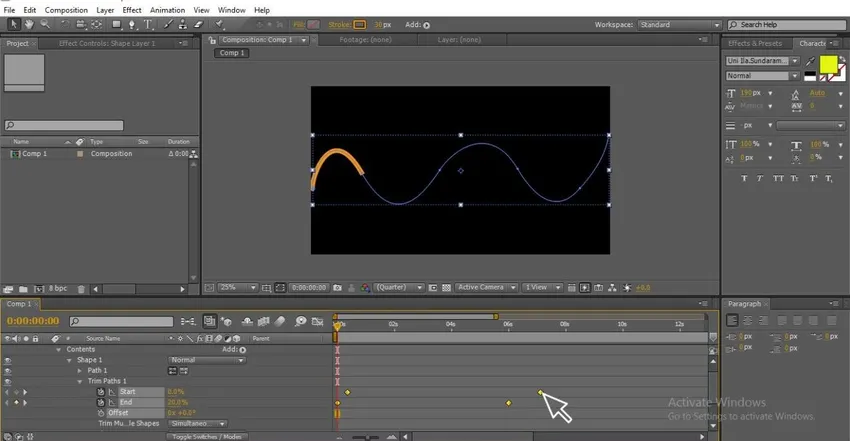
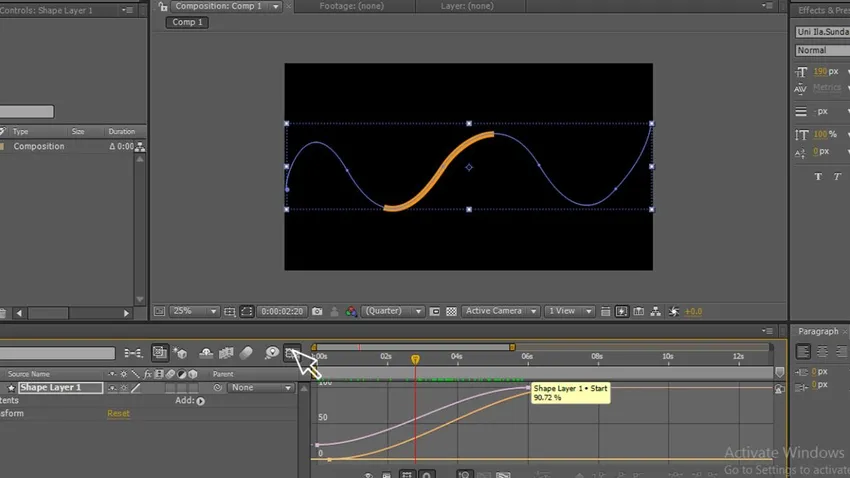
Korak 15: V izhodišču povečamo vrednost Konec kot 20, zdaj lahko najdemo majhno črto v izhodišču.

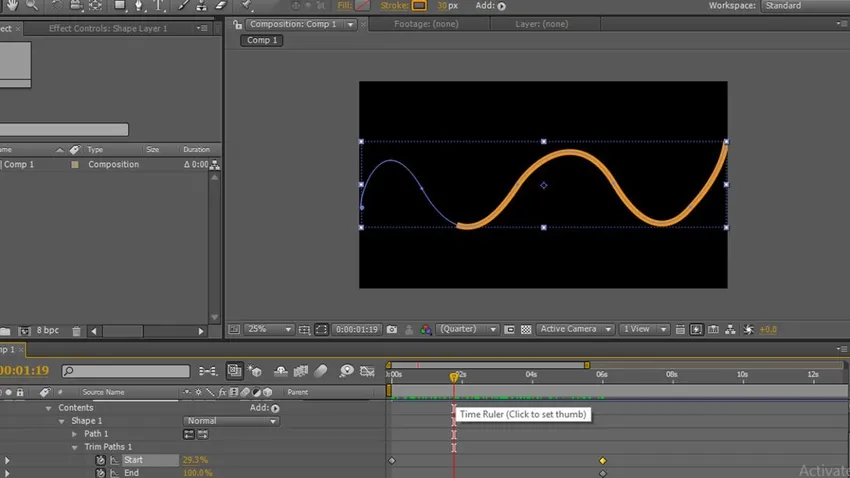
Korak 16: Ko se premaknemo od začetnega do končnega položaja, lahko vidimo, kako se animacija vrstice premika od začetka do konca kot kača.

Korak 17: Tu imamo vektorski način za urejanje vrednosti, da bo naša animacija bolj gladka.

- V tem procesu smo videli, kako se oblika animira s pomočjo orodja za pero, tukaj narišemo črto z orodjem za pero s pomočjo poti ustvarimo obliko in uporabimo trim poti za animiranje te črte s spreminjanjem začetnih in končnih točk. Delce lahko animiramo ne le s pomočjo peresnega orodja, da vidimo.
Animacija o delcih s peresnim orodjem
Sledijo koraki ustvarjanja animacije z orodjem za pero.
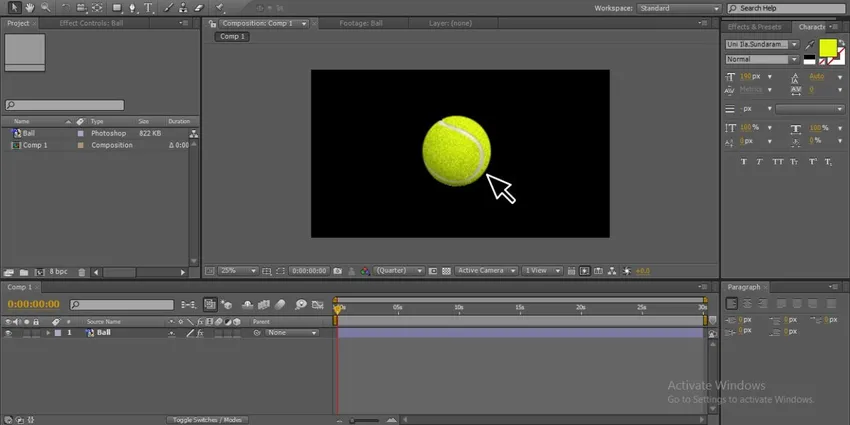
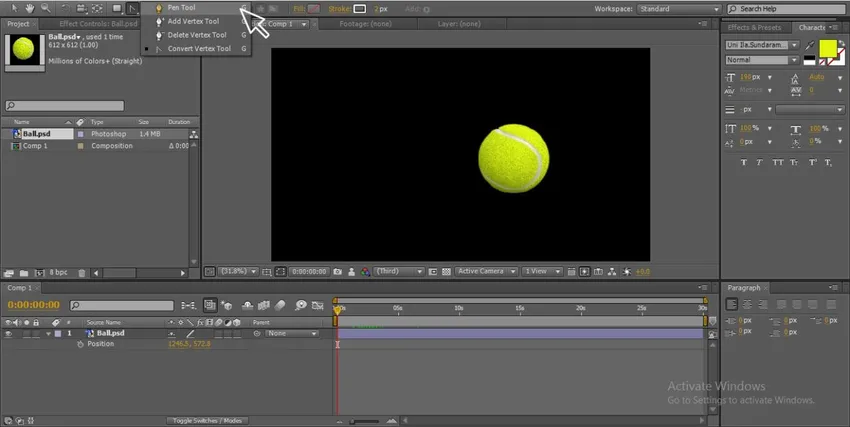
1. korak: Uvozite vse predmete, ki jih želite animirati, tukaj uvozim kroglico.

2. korak: Predmet lahko animiramo s pomočjo animacije s ključnimi okviri, tako da spremenimo začetni in končni položaj, ki je osnovni običajni postopek, ki ga lahko izvaja vsak.

Če pa morate narediti nekaj drugega ali ustvarjalno animacijo, pojdite skozi orodje za pero.
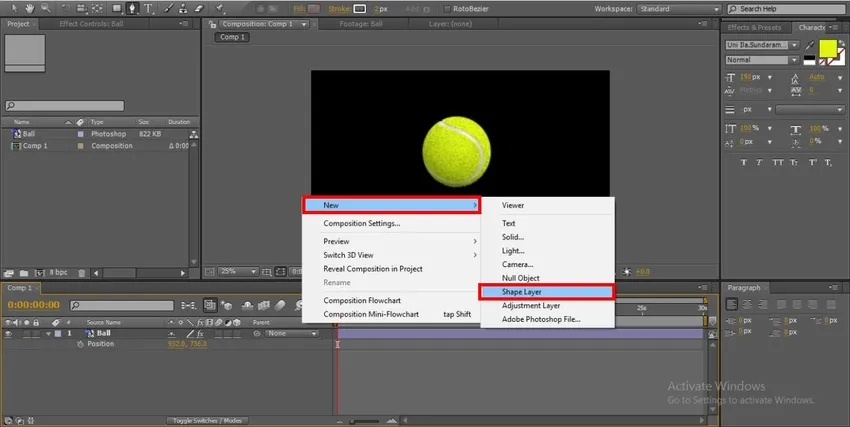
3. korak: Izberite sloj oblik, na katerem bomo narisali pot za našo animacijo.

4. korak: Izberite orodje za pisalo, da narišete obliko.

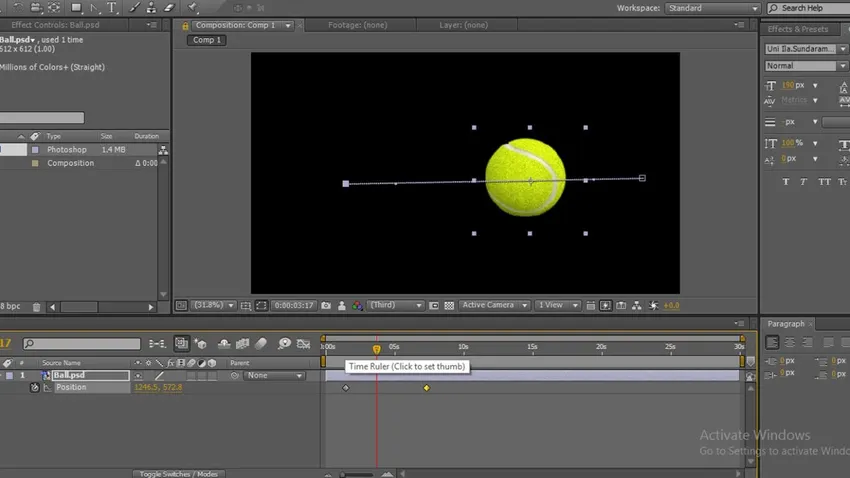
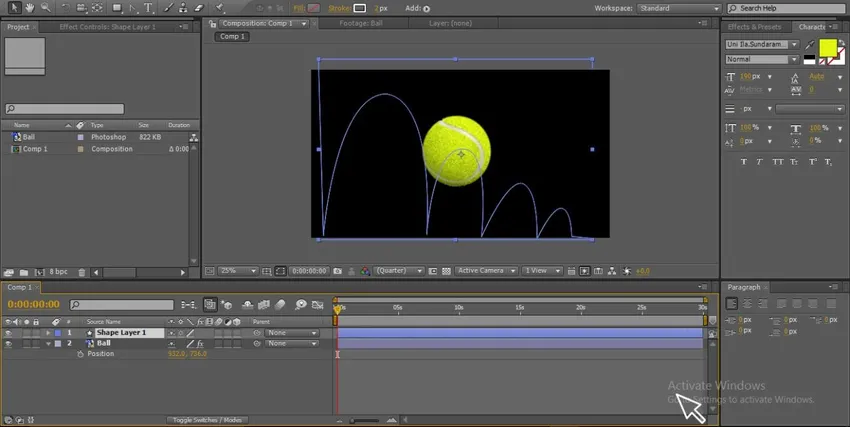
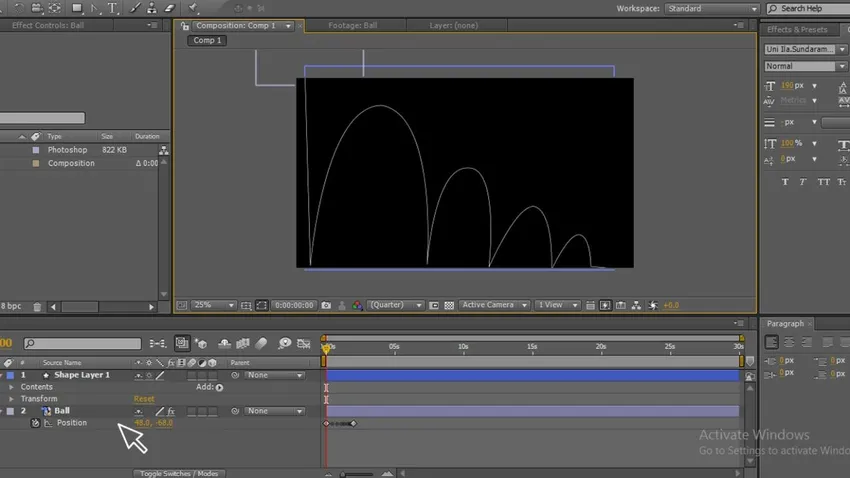
5. korak: Zdaj narišite obliko v skladu z našimi zahtevami po animaciji, uvozili smo predmet s kroglico, tako da narišem obliko navzgor in navzdol, ker menim, da mora žogica padati od zgoraj navzdol in skakati korak za korakom, zato sem začel prvo točko na vrhu in narišite obliko navzgor in navzdol, konča pa se v kotu, kjer se mora žoga ustaviti.

Tu lahko vidite, kako je oblika, v tej obliki bo žoga potovala, lahko prvo točko najdete na zaslonu, kamor krogla potuje izven zaslona.
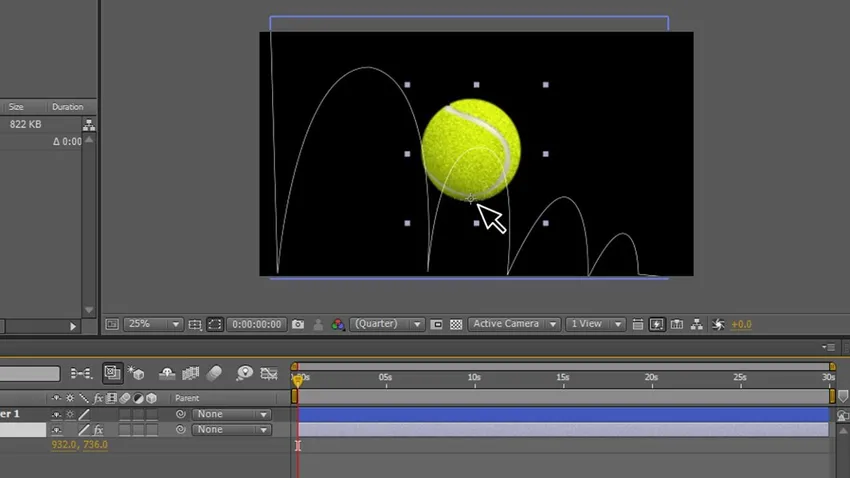
6. korak: V vsakem predmetu bo središčna točka, v tem procesu moramo spremeniti srednjo točko na dno, ker imamo predmetno žogo, če ima kroglica srednjo točko na sredini, medtem ko se dotika tal, njena sredinska točka bo ustrezala tlom, kjer ne bo videti profesionalno, zato sem spremenil srednjo točko, če imamo še kak drug predmet, lahko spremenimo srednjo točko glede na zahtevo.

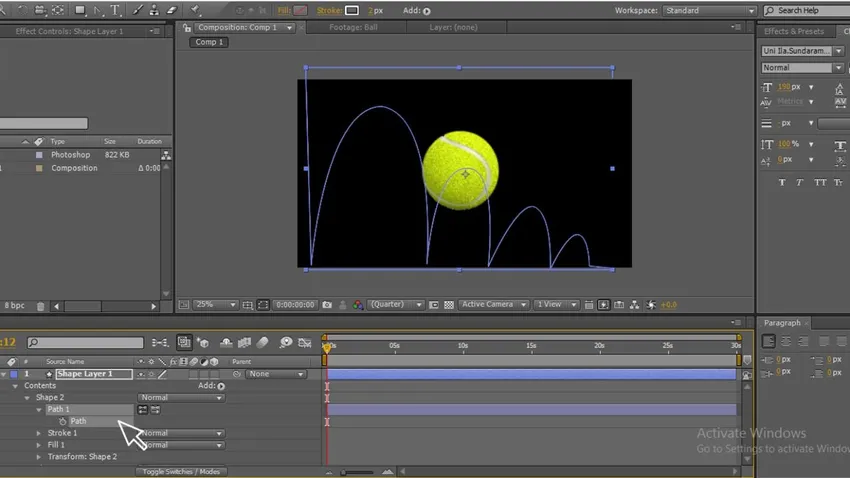
7. korak: Pojdite na Oblika Sloj, Vsebina, oblika - Pot 1 - Pot. Izberite pot in kopirajte, pri kopiranju preverite, da sta izbrani obe poti.

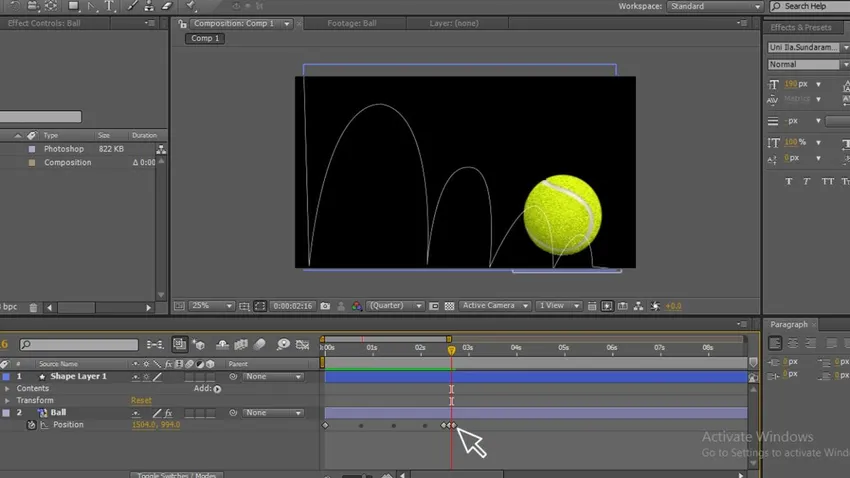
8. korak: Pojdite do predmeta (kroglice) in izberite položaj s klikom na (p) na tipkovnici in prilepite.

Zdaj je žoga skrita, ker se, medtem ko uporablja kopijo poti, da se postavi na žogo, premakne po tej poti.
9. korak: s prilagajanjem ključnih točk na časovnici lahko z animacijo upravljamo tako hitro kot na začetku in počasi na koncu itd.

Zaključek
V tem postopku animiramo kroglico z orodjem za pero, narišemo obliko in ustvarimo pot ter kopiramo pot iz plasti oblike in prilepimo v položaj predmeta, tako da predmet sledi položajem oblike. Z uporabo tega vzorca ustvarimo številne druge animacije. Podobno lahko animiramo kateri koli predmet z orodjem za pero.
Priporočeni članki
To je vodnik za orodje za pero v After Effects. Tukaj razpravljamo, kako uporabiti orodje za pero v After Effects s praktičnimi primeri. Obiščite lahko tudi druge naše sorodne članke, če želite izvedeti več -
- Učinki v Illustratorju
- 3D učinki v Illustratorju
- Vstavite sliko v AutoCAD
- Orodje za popravilo v programu Photoshop
- Načela animacije
- 3D učinki v After Effects