
Razlike med JavaScript in JQuery
JavaScript : JavaScript je skriptni jezik, ki se v brskalniku uporablja za interakcijo vmesnikov. To je programski jezik. Izvaja se v C. JQuery : JQuery je napisan s pomočjo JavaScript, njegova knjižnica pa naj bi uporabljala JavaScript. V bistvu lahko rečemo, da je JQuery hitra, majhna in z bogatimi funkcijami JavaScript knjižnica. Lahko rečemo, da je JQuery knjižnica JavaScript na več platformah, zasnovana za poenostavitev skripta HTML na strani stranke.
Podrobna primerjava med JavaScript in JQuery je razložena spodaj:
Obstaja nekaj osnov, ki bi jih morali vsi vedeti, preden gremo naprej. V zgornjih vrsticah se uporablja nekaj izrazov, ki lahko med začetniki vzbudijo nekaj radovednosti. Tako lahko vedno raziščete te izraze iz spleta.
Primerjava med dvema osebama med JavaScript in JQuery
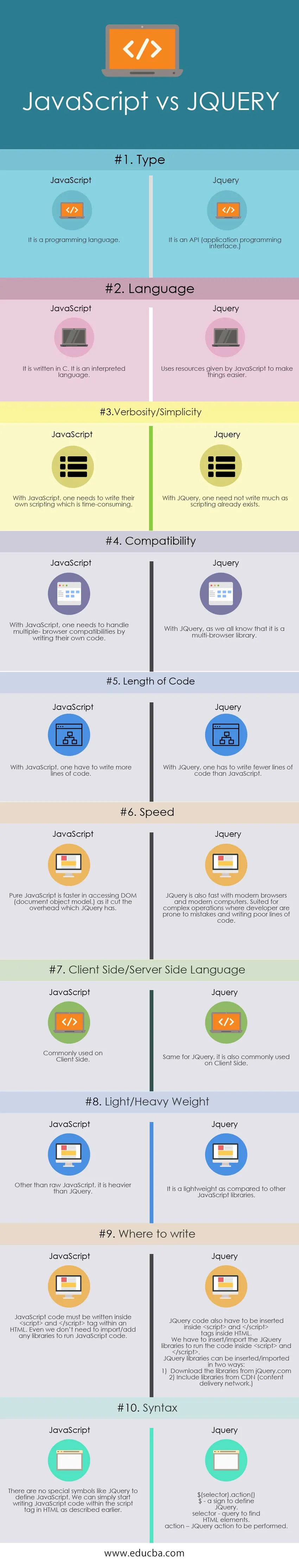
Spodaj je zgornjih 10 primerjav med JavaScript in JQuery 
Ključne razlike med JavaScript in JQuery
Že poznamo razliko in podobnosti JavaScript in JQuery. Ključna razlika med JavaScriptom in JQueryjem je tudi povzeta spodaj:
- Prvi JavaScript mehanizem je ustvaril Brendan Eich za spletni brskalnik Netscape Navigator v Netscape. in njegovo kodno ime je bilo Spider Monkey. Projekt se je prvotno imenoval Mocha, nato so ga preimenovali v Live Script in nazadnje, ko sta Netspace in Sun sklenila licenčno pogodbo, je bil ponovno preimenovan v JavaScript .
- Prva izdaja JQueryja je bila leta 2006, ustanovil pa jo je John Resign. Z njim so pregledovanje in urejanje dokumentov HTML, animacija, upravljanje dogodkov, delovanje Ajax enostavni za uporabo v več brskalnikih.
- Glavna prednost JQuery pred JavaScript je enostavnost, s katero lahko uporabljamo JQuery. Veliko bolj enostaven za uporabo kot standardne knjižnice JavaScript in nekatere druge knjižnice JavaScript z JQuery.
- Pri JQueryju morate napisati manj vrstice kode, kar je velik dejavnik, saj prihrani čas in tudi enostavno vzdržuje kode z manj vrsticami.
- Knjižnice JQuery so enostavno dostopne, saj so odprtokodne.
- Spletno mesto JQuery ima obsežno dokumentacijo in vadnice, s katerimi boste lahko razumeli in začeli programirati tudi začetnike.
- Z združljivostjo brskalnikov JQuery je enostavno pisati kode, razvijalci pa lahko tudi prilagajajo prilagoditve, ki jih mora imeti JavaScript pri različnih brskalnikih.
- Omenil sem tudi, da je JQuery v primerjavi z drugimi okviri JavaScript lahek.
- Ena od številnih prednosti JQueryja je tudi ta, da omogoča razvijalcu, da z lahkoto razvija predloge Ajax. Naj vam razložim, kaj lahko Ajax stori za vas v eni vrstici, z njim pa lahko preprosto naredite nekaj dogodkov v živo, da ponovno naložite ali osvežite del strani, ne da bi ponovno naložili celotno stran.
- Kot dve strani kovanca ima tudi nekatere prednosti pomanjkljivosti, tako ima tudi JQuery impresivne knjižnice glede na količino, odvisno od zahtevane prilagoditve. Torej, pri uvoženih knjižnicah so lahko funkcionalnosti omejene, zato je v nekaterih primerih potrebno napisati nekaj vrstic surovega JavaScript.
- Za izvajanje katerih koli ukazov JQuery so potrebne datoteke skripte JQuery.
Primerjalna tabela JavaScript v primerjavi z JQuery
Spodaj je seznam točk, opišite primerjavo med JavaScript in JQuery
| Osnove primerjave med JavaScript in JQuery | JAVASCRIPT | JQUERY |
| Vtipkajte | To je programski jezik. | To je API (aplikacijski programski vmesnik.) |
| Jezik | Napisana je v C. Je tolmačen jezik. | Za lažje stvari uporablja vire, ki jih ponuja JavaScript. |
| Verbosity / preprostost | Pri JavaScript-u je treba napisati svoje scenarije, ki zamujajo. | Pri JQueryju ni treba veliko pisati, saj scenarije že obstaja. |
| Kompatibilnost | Z JavaScriptom je treba obravnavati združljivost več brskalnikov, tako da napiše svojo kodo. | Z JQueryjem, kot vsi vemo, da gre za knjižnico z več brskalniki. |
| Dolžina kode | Z JavaScriptom je treba napisati več vrstic kode. | Pri JQueryju je treba napisati manj vrstic kode kot JavaScript. |
| Hitrost | Čisti JavaScript je hitrejši pri dostopu do DOM-a (model objekta objekta.), Saj zmanjšuje režijske stroške, ki jih ima JQuery. | JQuery je hiter tudi s sodobnimi brskalniki in sodobnimi računalniki. Primerno za zapletene operacije, pri katerih je razvijalka nagnjena k napakam in pisanju slabih vrstic kode |
| Stranka / strežnik Stranski jezik | Običajno se uporablja na Stranka na strani | Enako kot JQuery, pogosto se uporablja tudi na strani odjemalca. |
| Lahka / težka teža | Razen surovega JavaScript je težji od JQueryja. | V primerjavi z drugimi knjižnicami JavaScript je lahek |
| Kje napisati | Koda JavaScript mora biti zapisana v notranjosti in označena znotraj HTML-ja. Tudi če nam ni treba uvažati / dodajati knjižnic, da bi lahko izvajali kodo JavaScript. | Kodo JQuery je treba vstaviti tudi v in oznake v HTML. Moramo vstaviti / uvoziti knjižnice JQuery, da zaženemo kodo znotraj in. Knjižnice JQuery lahko vstavite / uvozite na dva načina: 1) Prenesite knjižnice z jQuery.com 2) Vključite knjižnice iz CDN (omrežje za pošiljanje vsebin.) |
| Sintaksa | Za definiranje JavaScripta ni posebnih simbolov, kot je JQuery. Preprosto lahko začnemo pisati JavaScript kodo v skriptu v HTML, kot je opisano prej. | $ (izbirnik) .action () $ - znak za definiranje JQuery. izbirnik - poizvedba za iskanje Elementi HTML. dejanje - JQuery dejanje, ki ga je treba izvesti. |
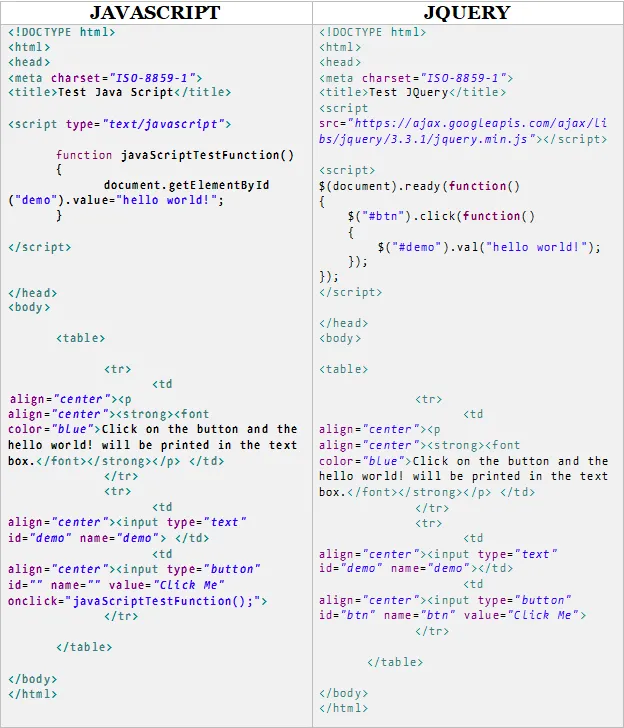
Primer JavaScript v primerjavi z JQuery

- Obe zgornji kodi sta testirani, tako da lahko preprosto kopirate in prilepite kode v različne besedilne datoteke in shranite kot pri .html priponi . Nato samo dvakrat kliknite na datoteke in se bodo odprle v vašem privzetem spletnem brskalniku ali če vaš privzeti brskalnik ni nastavljen, odprite datoteke s spletnim brskalnikom.
- Ko zaženete zgornjo kodo v svojem spletnem brskalniku, boste našli gumb (" Kliknite me ") in če kliknete gumb, bo v besedilno polje vstavil besedilo / vrednost ("zdravi svet!"). Začetniki naj upoštevajo razliko med obema oznakama.
- Kot sem že omenil v razdelku B, morate v programu JQuery napisati manj kode, vendar boste morda našli še nekaj vrstic, v katerih je funkcija JQuery napisana v primerjavi s funkcijo JavaScript v zgornji kodi, saj je le preprosta operacija, s katero se boste zavedali osnovni slog pisanja in skladnja.
- Ko boste poskusili uresničiti resnično poslovno logiko, boste zagotovo ugotovili, da morate v JQuery napisati manjše število vrstic.
- V JQuery (zgoraj koda) se za uvoz knjižnice JQuery uporablja vrsta CDN (omrežje za pošiljanje vsebin). URL lahko celo kopirate in prilepite. v vašem brskalniku, ki je napisan z dvojnimi narekovaji znotraj " src ". Z nalaganjem URL-ja. v vašem spletnem brskalniku boste dejansko našli nekaj kode, tj. knjižnico JQuery, ki je prav tako naložena s kodo.
Zaključek JavaScript v primerjavi z JQuery
Torej iz zgornje razprave lahko sklepamo, da pri razvijanju sprednjega dela potrebujemo JavaScript in JQuery. JQuery ima tudi svoje prednosti in nekaj slabosti, vendar če primerjamo prednosti, odtehta slabosti. Vendar hkrati ne moremo prezreti pomena surovega JavaScript. Torej na koncu lahko zaključimo s stališčem, da potrebujemo JavaScript za razvoj sprednjega dela in JQuery nam pomaga, da JavaScript uporabljamo z veliko enostavnostjo. Tako potrebujemo oba glede na poslovne zahteve.
Priporočeni članek
To je vodilo za glavne razlike med JavaScriptom in JQueryjem. Tukaj razpravljamo tudi o ključnih razlikah med JavaScript in JQuery z infografiko in primerjalno tabelo. Ogledate si lahko tudi naslednje članke -
- Kotni vs knockout - koristne razlike
- Poenostavitev primerjave med Angular proti Bootstrap
- Primerjave Java vs JavaScript
- Python vs JavaScript
- Kotne in JQuery razlike
- TypeScript vs JavaScript
- Razlike med JavaScript in Node.js
- Node.js vs Asp.net in njihove funkcije
- Ugodni vodnik za vprašanja o intervjuju s testiranjem Java
- Navigator v JavaScript | Lastnosti, metode (primeri)