
Uvod v diapozitiv v jQuery
JQuery je hiter in je ena izmed mnogih knjižnic JavaScript. Poenostavlja običajne naloge JavaScript. Poleg vseh funkcij, ki jih vsebuje Jquery, lahko ustvarjamo tudi lastne učinke po meri, med njimi so drsni učinki. Drsanje je način, kako skriti in razkriti element. V Jqueryju lahko animiramo element z drsnimi učinki. Sestavljen je iz treh metod za spreminjanje vidnosti elementa. Drsijo navzgor, drsijo navzdol in se premikajo. Drsni učinki podpirajo funkcije povratnega klica in hitrosti.
Metode diapozitiva v jQuery
3 metode v Jquery so slideUp (), SlideDown () in slideToggle ():
1. slideUp ()
Metoda SlideUp () skrije element, ki je izbran z uporabo animacije. Ne vrne ničesar, ampak preprosto skrije element. Slike lahko animiramo tudi, ko spreminja višino slike ali elementa.
Sintaksa:
$(selector) .slideUp( (duration)(, easing) (, function()))
Parametri:
- Trajanje: Trajanje je lahko niz ali število. Lahko je čas v milisekundah ali pa je prednastavljen. Privzeta vrednost trajanja je 400 milisekund. Kot parameter niza lahko traja počasno, hitro ali normalno. To nam pomaga pri nadzoru animacije diapozitivov glede na naše zahteve.
- Easing: Olajšanje mora biti vrstice. Uporablja se za prehod. Privzeta vrednost je nihajna.
- Funkcija: Po zaključku animacije se bo izvedla neobvezna funkcija povratnega klica.
Primeri # 1: To je primer metode slideUp (). Pri tem smo podali parametre prazno, tj. Normalno (prvo) za odstavek, tako da je privzeta vrednost 400 milisekund. Nato smo prešli niz "hitro" in "počasno".
Koda:
Example of jQuery Slide-Up
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.normal").slideUp();
$("p.fast").slideUp("fast");
$("p.slow").slideUp("slow");
));
));
Slide Up Paragraphs
Ta odstavek je primer za odlomke navzgor s privzeto hitrostjo.
Ta odstavek je primer za hitro premikanje odstavkov.
Ta odstavek je primer za odlomke navzgor z majhno hitrostjo.
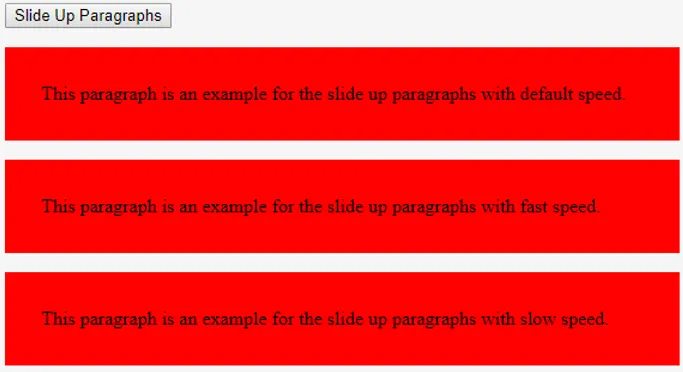
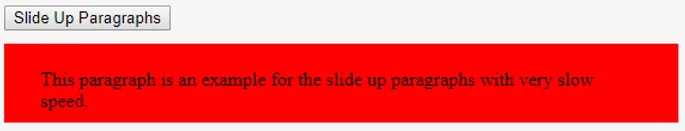
Izhod:
Izhod, prikazuje odstavke.

S klikom na gumb za drsne odtise bodo trije odstavki skriti.

Primeri # 2: V tem primeru smo za parameter trajanja prenesli "sekunde".
Koda:
Example of jQuery Slide-Up
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.very-fast").slideUp(50);
$("p.very-slow").slideUp(20000);
));
));
Slide Up Paragraphs
Ta odstavek je primer za odlomke navzgor z zelo hitro hitrostjo.
Ta odstavek je primer za odlomke navzgor z zelo majhno hitrostjo.
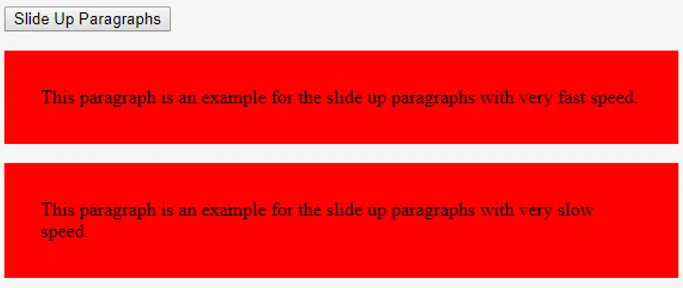
Izhod:
V izhodu lahko opazimo, da prikazuje dva odstavka.

S klikom na gumb za pomikanje navzgor lahko ugotovimo, da je bil prvi odstavek skrit takoj, saj je trajalo 50 milisekund.
Medtem ko se drugi odstavek počasi skriva, saj je vzel čas kot 20000 milisekund. Vidimo, da se velikost počasi zmanjšuje in se skriva.

2. slideDown ()
Metoda SlideDown () bo prikazala element, ki je izbran z uporabo animacije.
Sintaksa:
$(selector) .slideDown( (duration)(, easing) (, function()))
Parametri:
- Trajanje: Trajanje je lahko niz ali število. Lahko je čas v milisekundah ali pa je prednastavljen. Privzeta vrednost trajanja je 400 milisekund. Lahko je tudi počasen, hiter ali normalen. To nam pomaga pri nadzoru animacije diapozitivov.
- Easing: Olajšanje mora biti vrstice. Uporablja se za prehod. Privzeta vrednost je nihajna.
- Funkcija: Po zaključku animacije se bo izvedla neobvezna funkcija povratnega klica.
Primer: To je primer metode slideDown ().
Koda:
Example of jQuery Slide-Up and Slide-Down Effects
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.normal").slideUp();
));
$(".down-btn").click(function()(
$("p.normal").slideDown();
));
));
Slide Up Paragraph
Slide Down Paragraph
Ta odstavek zbledi s privzeto hitrostjo.
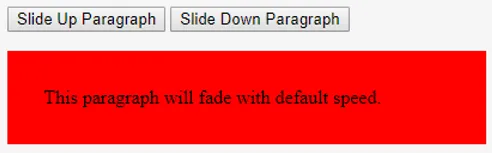
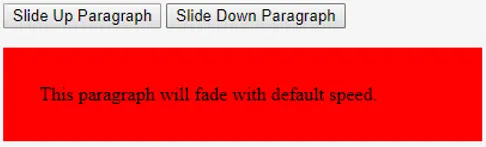
Izhod:
Po izvedbi programa.

Ko kliknete na odstavek navzgor, je odstavek skrit.

S klikom na odstavek navzdol se prikaže odstavek. Lahko vidimo na spodnji sliki.

3. slideToggle ()
Metoda SlideToggle () ustvarja efekt preklopa. Preklopi med prikazom in skrito. Ko kliknete, preklopi drsno animacijo za izbrani element.
Sintaksa:
$(selector) .slideToggle( (duration)(, easing) (, function()))
Parametri:
- Trajanje: Trajanje je lahko niz ali število. Lahko je čas v milisekundah ali pa je prednastavljen. Privzeta vrednost trajanja je 400 milisekund. Lahko je tudi počasen, hiter ali normalen. To nam pomaga pri nadzoru animacije diapozitivov glede na naše zahteve.
- Easing: Olajšanje mora biti vrstice. Uporablja se za prehod. Privzeta vrednost je nihajna.
- Funkcija: Po zaključku animacije se bo izvedla neobvezna funkcija povratnega klica.
Primer: To je primer za način slideToggle ().
Koda:
Example of jQuery Toggle Effect
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".toggle-btn").click(function()(
$("p.normal").slideToggle();
));
));
Slide toggle Paragraph
Ta odstavek bo zbledel s privzeto hitrostjo in preklopil s klikom na gumb.
Izhod:
Izvajanje programa.

Ob kliku na gumb (Slide preklopni odstavek) je skrit.

S klikom na isti gumb (drsni preklopni odstavek) se prikaže.

Torej, to so metode Slide v jQuery.
Priporočeni članki
To je vodnik za Slide v jQuery. Tukaj razpravljamo o treh metodah v Jqueryju: slideUp (), SlideDown () in slideToggle () podrobno s pravilnimi kodami in izhodi. Obiščite lahko tudi druge naše sorodne članke, če želite izvedeti več -
- jQuery querySelector
- Drsnik JavaFX
- jQuery efekti
- JavaFX grafikoni
- 8 najboljših izbirnikov jQuery z implementacijo kode
- Najboljših 15 metod HBox-a v JavaFX-u