
Razlike med kotnim JS proti kotnim 2
Angular JS je odprtokodni okvir, ki daje dinamični značaj spletnim stranem ali spletnim aplikacijam. Angular JS je za razširitev sintakse uporabil jezik HTML in pomaga pri učinkovitejšem ustvarjanju aplikacij. HTML se uporablja predvsem kot statični jezik; Kotni JS se uporablja za dinamično dinamiko. Kotni JS se lahko poleg spletnih aplikacij uporablja tudi za izdelavo aplikacij za mobilne ali namizne računalnike. Angular 2 je zgrajen na sodobnem JavaScriptu, ki uporablja ES6. Angular 2 je naslednik podjetja AngularJS. Je tudi odprtokodni okvir, ki se uporablja za razvoj naprednih spletnih aplikacij. Napisano je bilo v TypeScript. Kompatibilen je tudi z mobilnimi napravami in na vseh platformah, kot so Windows, Mac in Linux.
Kotni JS
- Kotni JS je Google razvil leta 2010. Napisal ga je JavaScript. Kotni JS sledi konceptu MVC (Model View Controller). Glavna ideja MVC je narediti razliko med plastjo podatkov, logike in pogleda. Pogled prejema podatke iz modela, ki se uporablja za prikaz uporabniku.
- Ko uporabnik z aplikacijo sodeluje z izvajanjem dejanj, potem krmilnik spremeni podatke v modelu in po tem pogledu prikaže informacije, potem ko model pove o spremembah. V kotnem JS so podatki shranjeni v lastnostih predmeta, krmilniki so razredi JS in pogled je DOM (Document Object Model). Kotni JS ima funkcije, kot so deklarativne predloge, vbrizgavanje odvisnosti, direktive itd.
Kotna 2
- V programu Angular 2 ima Typescript odlične funkcije za razvoj aplikacij, kot so moduli, razredi, dekoraterji, vmesniki, modifikatorji dostopa, IntelliSense in napake pri prevajanju, kar omogoča preprosto in boljše programiranje. Za začetek z Angular 2 morate v stroj namestiti node.js in npm.
- ES pomeni ECMA Scripts, ES6 pa je bil izdan leta 2015 z novimi funkcijami, kot je jezikovna podpora za razrede, module itd. Ima bogat sistem predloga, ki se široko uporablja pri razvoju aplikacij za Angular 2.
- Angular 2 se v glavnem uporablja za vgrajeno funkcijo komunikacijske podpore s pomožnimi storitvami, zaradi česar se logika na strani strežnika izvaja enostavno in hitro. Ima funkcije, kot so hitro nalaganje strani, metodologija vezave podatkov, izboljšan čas upodabljanja in bolj izrazit z uporabo pogojnih stavkov in lokalnih spremenljivk.
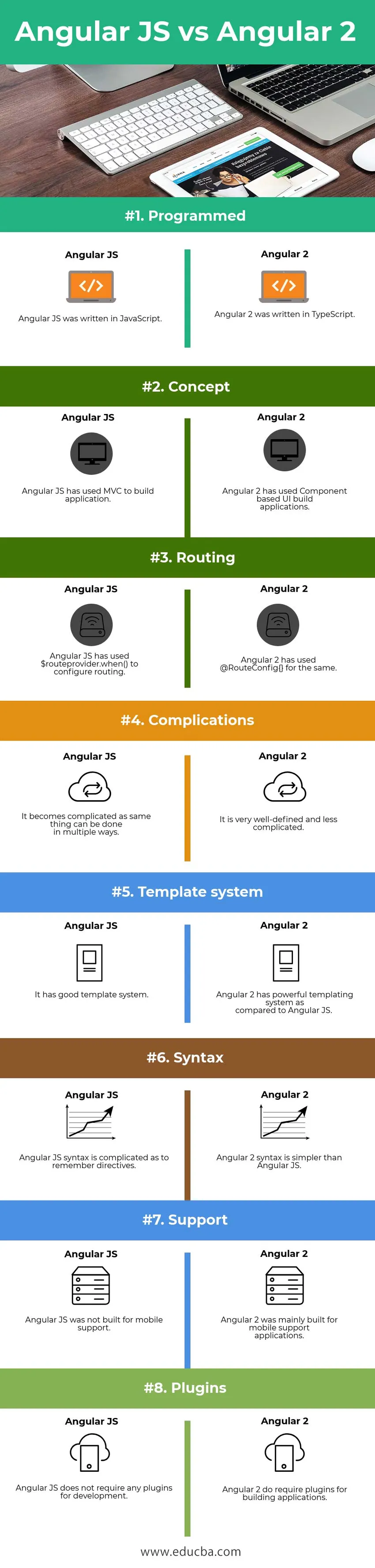
Primerjava med glavo med Angular JS in Angular 2
Spodaj je zgornjih 8 primerjav med kotnimi JS in kotnimi 2 
Ključne razlike med kotnimi JS in kotnimi 2
Spodaj je seznam točk, ki opisujejo ključno razliko med kotnimi JS in kotnimi 2
- Angular JS je za razvoj uporabil krmilnike in objekt z obsegom $. V Angular 2 so jih nadomestili s komponentami in smernicami za razvoj.
- Kotni JS je za filtriranje podatkov uporabil filtre. V Angular 2 so filtri preimenovani v cevi.
- V Angular JS je bilo težko narediti iskalnik z aplikacijo za eno stran. V Angular 2 je enostavnejšo stran z enostavnimi aplikacijami lažje ustvariti s pomočjo upodabljanja podatkov na strani strežnika.
- Kotne aplikacije JS ni mogoče uporabiti za višje verzije kotne. Angular 2 ima povratno združljivost, ki jo lahko uporabljamo tudi v Angular 4.
- Angular JS se popolnoma razlikuje od Angular 2. Angular 2 ni posodobljena različica Angular JS
- Kotna aplikacija JS postane na splošno počasna. Kotni 2 je mnogokrat hitrejši od kotnega JS.
- V kotnem JS se za ponavljanje elementov uporablja „ ng-repec “. V Angular 2 se za isto uporablja * ngFor . Pri tem se je sintaksa strukturnih direktiv spremenila.
- V Angular JS ne moremo definirati spremenljivk. V Angular 2 lahko razvijalci definirajo lokalno spremenljivko s pomočjo hash (#) z imeni spremenljivk.
- V kotnem JS se ng-bind uporablja za obdelavo enosmernih vezav podatkov. V Angular 2 je vrednost (vrednost), ki se uporablja za isto.
- V kotnem JS se ng-model uporablja za dvosmerno vezavo podatkov. V Angular 2 se ((ngmodel)) uporablja za enako.
- V Angular JS se kot direktiva o dogodkih uporablja ng-klik . V Angular 2 lahko lastnosti dogodke uporabite neposredno z ovijanjem dogodkov in lastnosti HTML z oklepaji. Za lastnosti se uporablja kvadratni nosilec (). Za dogodke se uporablja oklepaj ().
Priporočeni tečaji
- Popolno usposabljanje za tehnike R Studio Anova
- Spletno usposabljanje na AngularJS
- ISTQB 1. stopnja svežnja za usposabljanje
- Tečaj Osnove testiranja programske opreme
Kotna JS vs kotna 2 primerjalna tabela
Spodaj je podrobna primerjava kota JS proti kotu 2
| PODLAGA ZA
PRIMERJAVA | Kotni JS | Kotna 2 |
| Programirano | Kotna JS je bila napisana v JavaScript. | Kotni 2 je bil napisan v TypeScript. |
| Koncept | Angular JS je za izdelavo aplikacije uporabil MVC. | Angular 2 je uporabil aplikacije za gradnjo uporabniškega vmesnika, ki temelji na komponentah. |
| Usmerjanje | Kotni JS je za konfiguriranje usmerjanja uporabil $ routeprovider.when (). | Kotni 2 je za isto uporabil @Route Config (). |
| Zapleti | Zaplete se, saj je isto stvar mogoče storiti na več načinov. | Je zelo natančno opredeljen in manj zapleten. |
| Sistem šablon | Ima dober sistem šablon. | Angular 2 ima v primerjavi z kotnim JS močan sistem za predloge. |
| Sintaksa | Kotna JS sintaksa je zapletena pri pomnjenju direktiv. | Kotna 2 sintaksa je preprostejša od kotne JS. |
| Podpora | Kotna JS ni bila zgrajena za mobilno podporo. | Angular 2 je bil v glavnem zgrajen za mobilne podporne aplikacije. |
| Vtičniki | Kotni JS za razvoj ne potrebuje nobenih vtičnikov. | Kotni 2 zahtevata vtičnike za gradnjo aplikacij. |
Zaključek Kotni JS proti kotnemu 2
Angular JS in Angular 2 zagotavljata okvir za razvoj spletne aplikacije v zelo manj časa in učinkovito. Kotni JS je vedno na voljo za preskušanje enot. Uporablja se predvsem za SPA, kar omogoča hitrejši razvoj. Za razvijalce JavaScripta je enostavno razumeti in se ga preprosto naučiti.
Angular 2 je zasnovan na mobilno usmerjenih aplikacijah. Omogoča izboljšano injiciranje odvisnosti in preprosto usmerjanje. Omogoča nam platformo za pisanje kode v več jezikih. Kotni 2 ne bo upoštevan pri ustvarjanju preprostih spletnih aplikacij.
Kotni JS je še vedno uporaben za začetnike, saj ga lažje dojamejo. Ti kotni JS proti kotni 2 se večinoma razlikujeta. Angular JS se ni treba naučiti, lahko začnete neposredno z Angular 2 in gradite svoje sprednje aplikacije. Angular 2 je prišel z mobilnim pristopom.
Kotna postaja vse hitrejša za razvoj, saj je razvoj hitrejši. Z velikimi aplikacijami je mogoče enostavno ravnati kotno. Bolje se izvaja s komponentami. Vsak kot ima lastna močna območja in pomembne lastnosti. Angular je svoje novejše različice izdal tudi z novimi funkcijami in boljšimi zmogljivostmi.
Priporočeni članek
To je vodilo za razliko med kotnimi JS in kotnimi 2, njihov pomen, primerjava med glavo, ključnimi razlikami, primerjalno tabelo in sklep. Če želite izvedeti več, si oglejte tudi naslednje članke -
- Katere so značilnosti Angular vs Knockout
- Kotni JS vs kotni Kar je koristno
- Ugotovite razlike Kotni proti Bootstrap
- Vozlišče JS vs Java - katera je boljša
- Angular vs JQuery - 6 uporabnih primerjav
- Big Data vs Data Science - kako se razlikujejo?
- Kotni vs React - kar je koristno
- C ++ v primerjavi z Javo - poznajte 8 pomembnih razlik
- C ++ proti Go: Kateri je najboljši
- Kotna 2 proti Vue JS: Razlike