
Razlika med Vue.js in jQuery
Vue.js je okvir JavaScript, ki se uporablja za gradnjo uporabniških vmesnikov. Je odprtokodni vir. Uporablja se tudi kot orodje za integracijo, kadar se uporabljajo druge knjižnice JavaScript. Po naravi je postopno prilagodljiv. Vue se uporablja tudi kot okvir spletnih aplikacij, ki lahko napaja aplikacije na eni strani. jQuery je knjižnica JavaScript za več platform. Zasnovan je za poenostavitev skriptnega HTML-ja na strani stranke. Je tudi odprtokodna. Številne analize kažejo, da gre za najpogosteje uporabljano in razširjeno knjižnico JavaScript.
V tem članku Vue.js vs jQuery jih bomo primerjali, razumeli njihovo edinstvenost in razlike ter sklepali, katere je treba uporabiti kdaj.
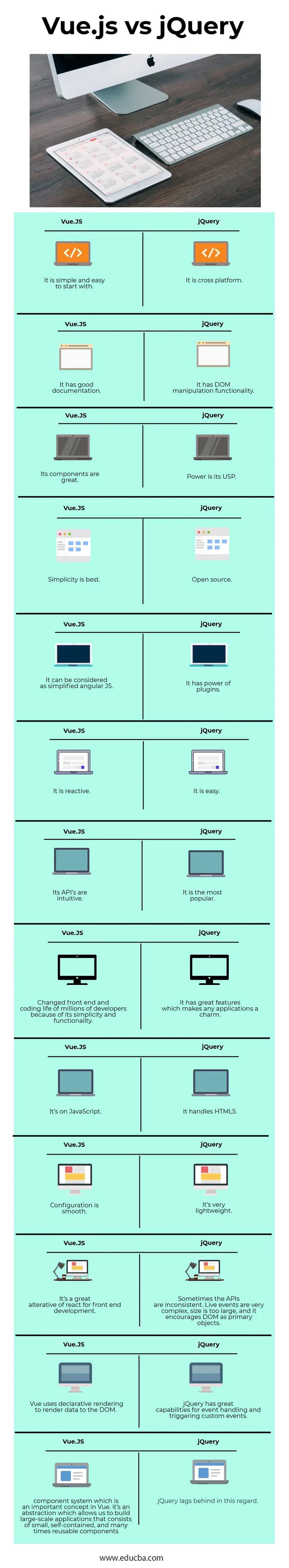
Primerjava med podjetji Vue.js in jQuery Infographics
Spodaj je zgornjih 13 razlik med Vue.js proti jQuery 
Ključne razlike med Vue.js in jQuery
Spodaj je seznam točk, ki opisujejo razliko med Vue.js proti jQuery
- Vue je bil ustvarjen leta 2014 in je vmesno različen. Vue se v glavnem uporablja za bolj dostopne razvojne ideje, kot so komponente, deklarativni uporabniški vmesnik, vroče kodiranje, odpravljanje napak v času itd.
- Sintaksa jQuery je zasnovana za enostavno krmarjenje po dokumentu, kot je izbira DOM elementa, ustvarjanje animacij, ravnanje z dogodki in razvoj Ajaxovih aplikacij. Uporabite ga lahko tudi za ustvarjanje vtičnikov na vrhu knjižnice JavaScript.
- Po uspešnosti, pomembnosti in krivulji učenja lahko Vue preseže kotno in reaktivno.
- Vue vodi neodvisna skupnost JavaScript
- Vue je zelo razširljiv in dovolj preprost, da ga je mogoče uporabljati tako enostavno kot jQuery
- Vue se uporablja za upravljanje celotnega odjemalca DOM na strani strežnika in popolno navigacijo
- js je isti kot Angular in React, kar je jQuery za Vanilla JS.
- jQuery je preprost, hiter, eleganten, preprost, ločen od HTML-ja, z več tisoč vtičniki itd.
- Uporaba HTML za oblikovanje in CSS za postavitev in jQuery za stvari, povezane z dejanji, obstaja ogromen način za razvoj aplikacij z ločevanjem različnih vlog, ne da bi se kdaj mešali. z enim samim HTML-om bi lahko prišli do različnih vmesnikov.
- js je lažje naučiti kot jQuery - tako preprost kot to.
- jQuery ponuja kratkoročnost, ne poenostavitev - pogosto napačno predstavo med svojimi uporabniki.
- jQuery odpravlja veliko težav s starejšimi brskalniki. Poleg tega pa ne ponuja veliko za zapletenost kompleksnosti API-ja DOM ali JavaScript.
- jQuery je preprosteje napisati za nekoga, ki dobro razume DOM API in JavaScript, vendar za začetnike ni isto.
- začetnik bi lahko z Vue zgradil trivialno, preprosto spletno aplikacijo in z vidikom njegove kode razumel veliko več njegovega delovanja, kot če bi z jQueryjem gradil isto stvar.
Vue je poskrbel za številne izzive in vprašanja o jQueryju:
- Z Vuejem ni treba skrbeti za povratne klice s povratnimi klici DOM, ki so bile zapletene. Vue-jeve kljuke za življenjski cikel omogočajo bolj izpopolnjen nadzor kot in kadar je to potrebno.
- Med števcem lastnosti podatkov in vozliščem DOM je postavljena preprosta povezava, kjer je upodabljan. Noben mentalni DOM ni potreben, viden je na strani in ima zagotovilo, da posodabljanje števca ne bo povzročilo težav z DOM na nepričakovane načine zaradi napačne izbire vozlišč.
- V Vue ni dvoumnih metod API-ja, ki bi jih iskali. Različne funkcionalnosti so skrbno organizirane in stratificirane v objektu konstruktorja Vue ali pa se uporabljajo neposredno na vozlišča elementov DOM v predlogi. To se izvaja prek direktiv, ki jim omogočajo več konteksta.
Primerjalna tabela Vue.js proti jQuery
Spodaj je zgornja primerjava med Vue.js proti jQuery
|
Vue.JS |
jQuery |
| Začeti je preprosto in enostavno | To je medpredmetna platforma |
| Ima dobro dokumentacijo. | Ima funkcijo manipulacije DOM |
| Njegove komponente so odlične. | Moč je njen USP. |
| Preprostost je najboljša. | Odprtokodno |
| Lahko ga štejemo za poenostavljeno kotno JS. | Ima moč vtičnikov. |
| Je reaktiven. | Lahko je. |
| Njeni API-ji so intuitivni. | Je najbolj priljubljen. |
| Spremenjen prednji del in življenjska doba milijonov razvijalcev zaradi njegove enostavnosti in funkcionalnosti. | Ima odlične lastnosti, zaradi katerih je vsaka aplikacija čar. |
| V JavaScript je. | Obravnava HTML5. |
| Konfiguracija je gladka. | Je zelo lahka. |
| To je odlična alternativa za reagiranje za napredni razvoj. | Včasih API-ji niso skladni. Dogodki v živo so zelo zapleteni, velikost je prevelika in spodbuja DOM kot primarne predmete. |
| Vue uporablja deklarativno upodabljanje za upodabljanje podatkov DOM-u. | jQuery ima odlične zmogljivosti za upravljanje dogodkov in sprožitev dogodkov po meri. |
| sestavni sistem, ki je pomemben koncept v Vueu. to je abstrakcija, ki nam omogoča izdelavo obsežnih aplikacij, ki so sestavljene iz majhnih, samostojnih in mnogokrat uporabnih komponent | jQuery v tem pogledu zaostaja. |
Zaključek - Vue.js proti jQuery
Z zgornjo razpravo med Vue.js proti jQuery je jasno, da je Vue v primerjavi z jQueryjem v katerem koli pogledu veliko lažji in boljši. Zgoraj razprava osvetljuje nekaj pomembnih luči o primerih uporabe in izvajanju istih primerov z uporabo Vue.js z jQuery. Videlo se je, da je pisanje vzorčnega primera z Vue veliko lažje kot jQuery, ista aplikacija, ki je napisana v jQuery, če jo po nekaj mesecih revidira, postane avtorju težko razumeti, v katerem delu deluje kakšna funkcionalnost. To pri Vueju ni tako.
Če želite ustvariti aplikacijo bodisi Vue.js z jQuery, je pomembno razumeti delo, ki ga opravlja vsaka komponenta v kodi, sicer bi še vedno uspešno zagnali aplikacijo, vendar bo težko ugotoviti, kateri del je tisto, kar dela, in odpravljanje napak bo postalo izziv.
V zvezi s to razpravo med Vue.js proti jQuery, je priporočljivo, da razvijalci v ospredju začnejo z učenjem Vue in nato postopoma premaknejo k jQuery. Danes celo najboljše in največje družbe uporabljajo Vue za svoje aplikacije.
Obstaja veliko drugih podobnih tehnologij, ki se bodisi prekrivajo bodisi tekmujejo bodisi z Vue bodisi z jQueryjem, na primer kotne ali reagirajo. Vsak ima svoje prednosti, slabosti in uporabniške baze.
jQuery dlje časa tam je bolj zrel. Ima večje število privržencev na GitHub in Stack Overflow. Velikost jQueryja za razvijalce je velika. Prav tako ima več strank, ki uporabljajo jQuery aplikacije.
Priporočeni članek
To je vodilo za glavne razlike med Vue.js v primerjavi z jQuery. Tukaj razpravljamo tudi o ključnih razlikah Vue.js vs jQuery z infografiko in primerjalno tabelo. Ogledate si lahko tudi naslednje članke -
- Angular vs Knockout - Poenostavitev primerjave med
- Pomembna razlika Kotni proti Bootstrap
- Razlike v JQuery in JavaScript
- Raspberry PI proti Arduino
- Kotni proti JQuery
- TypeScript Type vs Vmesnik
- Vue.js vs Angular: razlika
- Vue.JS vs React.JS: Kakšne so razlike