
Uvod v gumb v React Native
Kot vemo, so gumbi ključni elementi uporabniškega vmesnika, ki delujejo po pritisku nanje. Zato se je treba naučiti, kako nastajajo gumbi v domačem odzivu. V tem članku bomo videli, kako nastajajo gumbi v odzivnem izvornem jeziku, njihova sintaksa in različne vrste gumbov, ki so na voljo v naravni reakciji. Prav tako bomo videli nekaj primerov, ki prikazujejo uporabo gumbov v reakcijskih aplikacijah.
Sintaksa:
import React, ( Component ) from 'react'
import ( Button ) from 'react-native'
const Test = () => (
return (
< Button
//define the properties of button
/>
)
)
export default Test
Zgornja skladnja prikazuje, kako se uporablja gumb v reaktivnem jeziku. Vključuje določitev oznake XML z elementom gumba, zdaj se glede na naše zahteve za gumb lahko določijo različne lastnosti. Tu je seznam lastnosti z njihovo vrsto in opisom.
| PropertyName | Vtipkajte | Uporaba |
| onPress | funkcijo | To je zahtevana lastnost in zahteva določitev funkcije, ki se bo izvedla s klikom tega gumba. |
| Naslov | Vrvica | To je besedilo, ki bi bilo prikazano kot nalepka na gumbu in to je zahtevana lastnost. |
| Barva | Barva | Neobvezna lastnost je potrebna za nastavitev barve ozadja gumba. |
| Onemogočeno | boolean | Uporablja se za onemogočanje dogodkov na dotik gumba. |
| textID | Vrvica | Neobvezna lastnost je potrebna za enolično prepoznavanje gumba. |
| Oznaka dostopnosti | Vrvica | Uporablja se za prikaz besedila za dostopnost slepote do gumba. |
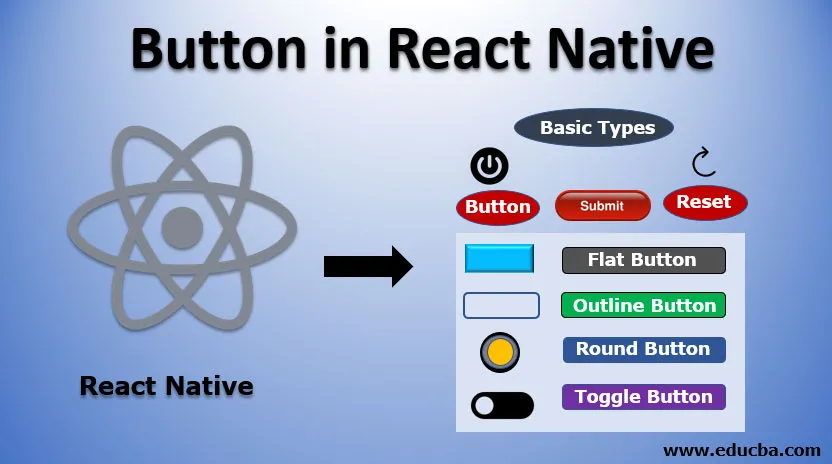
Vrste gumba v React Native
Gumbe v Reactu lahko razvrstimo v naslednje vrste:
1. Osnovne vrste: spadajo v osnovno kategorijo in so lahko naslednje vrste:
- Gumb: Uporablja se za določanje gumbov.
- Pošlji: Ta tip gumba se uporablja skupaj z obrazcem za pošiljanje podrobnosti.
- Ponastavitev: Uporablja se za brisanje vsebine polja ob njenem kliku.
2. Ravna tipka: Ta ima slog brez barve ozadja. Če želite reagirati ravno ploščo, nastavite razred CSS na e-flat.
3. Gumb za oris: Ta tip gumba vsebuje obrobo s prozornim ozadjem. Če želite ustvariti to vrsto gumba, nastavite razred CSS kot e-oris.
4. Okrogla tipka: Ta gumb je okrogle oblike. Če želite ustvariti okrogel gumb, nastavite razred CSS na e-kroženje.
5. Gumb Preklop: gumb Preklopi je gumb, katerega stanje lahko spremenite. Poglejmo primer gumba za predvajanje in premor. Ob kliku tega gumba se njegovo stanje spremeni, po drugem kliku pa se ponovno povrne. To funkcijo spremembe stanja dosežemo s klikom na gumb gumba. Za ustvarjanje preklopa moramo lastnost isToggle nastaviti na true.
Primeri gumba v React Native
Spodaj so primeri Gumba v React Native:
Primer # 1
Če želite začeti stvari, lahko oblikujete preprost gumb, ki prikazuje, kako se obnese dogodek klika.
Koda:
import ( AppRegistry ) from "react-native";
import React, ( Component ) from 'react';
import ( Alert, Button, StyleSheet, View ) from 'react-native';
export default class ButtonDemo extends Component (
onPressButton() (
Alert.alert ('Hello Welcome to Edubca!')
)
render() (
return (
onPress=(this.onPressButton)
title="Click Me"
color="#000000"
/>
);
)
)
const styles = StyleSheet.create((
container: (
flex: 1,
justifyContent: 'center',
),
buttonContainer: (
margin: 20
),
multiButtonContainer: (
margin: 20,
flexDirection: 'row',
justifyContent: 'space-between'
)
))
AppRegistry.registerComponent("App", () => ButtonDemo);
AppRegistry.runApplication("App", (
rootTag: document.getElementById("root")
));import ( AppRegistry ) from "react-native";
import React, ( Component ) from 'react';
import ( Alert, Button, StyleSheet, View ) from 'react-native';
export default class ButtonDemo extends Component (
onPressButton() (
Alert.alert ('Hello Welcome to Edubca!')
)
render() (
return (
onPress=(this.onPressButton)
title="Click Me"
color="#000000"
/>
);
)
)
const styles = StyleSheet.create((
container: (
flex: 1,
justifyContent: 'center',
),
buttonContainer: (
margin: 20
),
multiButtonContainer: (
margin: 20,
flexDirection: 'row',
justifyContent: 'space-between'
)
))
AppRegistry.registerComponent("App", () => ButtonDemo);
AppRegistry.runApplication("App", (
rootTag: document.getElementById("root")
));
Izhod:

Ob kliku na zgornji gumb se ustvari opozorilo, ki prikazuje pojavno okno z besedilom.
Izhod:

To opozorilo nastane zaradi sproženja dogodka onPress, ki pokliče metodoPressButton, ki vsebuje logiko prikaza opozorila. Iz zgornjega primera je razvidno, kako je gumb ustvarjen v domačem odzivu in kako ravna z dogodkom klika.
Primer # 2
V tem primeru vidimo, kako lahko v reakciji spremenimo motnost gumba. V ta namen bomo uporabili oznako TouchableOpacity, ki bo v njej vsebovala oznako gumba.
Koda:
Import React from 'react'
import ( TouchableOpacity, StyleSheet, View, Text ) from 'react-native'
const TestApp = () => (
return (
Button
)
)
export default TestApp
const styles = StyleSheet.create ((
container: (
alignItems: 'center',
),
text: (
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'blue'
)
))
Izhod:

Po pritisku na ta gumb bomo videli spodnjo spremembo.
Izhod:

Zaključek
Iz zgornje razprave jasno razumemo, kako lahko ustvarimo gumbe za odzivanje. Za boljšo uporabniško izkušnjo lahko zagotovimo različne sloge in prilagoditve. Komponenta gumba ponuja vgradnjo v animacije in njihov dogodek klika se lahko uporablja z metodo onPress.
Priporočeni članek
To je vodnik za Button v React Native. Tukaj razpravljamo o uvodu gumba v React Native in njegovih vrstah ter izvajanju kode. Če želite izvedeti več, lahko preberete tudi druge naše predlagane članke -
- React Native vs React - Najboljše razlike
- Prvih 19 vprašanj za intervju ReactJs
- Metode gumba JavaFX
- Najboljših 10 uporab React JS