
Uvod v lastnosti pisave CSS
Lastnosti pisave CSS nudi oris lastnosti pisave CSS. Cascading Style Sheets, bolj znan kot CSS, je preprost oblikovalski jezik, namenjen preprostejšim izdelovanjem spletnih strani. CSS se ukvarja z videzom in izkušnjo dela spletne strani. Če uporabljate CSS, lahko nadzorujete barvo z besedilom, slogom pisav, razmikom med odstavki, kako bodo stolpci velikosti, kot tudi predstavljeni, uporabljene slike ozadja oz. Barv, slogi postavitve, različice prikaza več naprav, pa tudi velikosti zaslona, poleg številnih drugih učinkov. CSS je preprost za razumevanje in razumevanje, vendar omogoča učinkovit nadzor demonstracije dokumenta HTML. Najpogosteje je CSS običajno kombiniran z označevalnimi jeziki HTML ali preprosto XHTML.
- CSS se nanaša na kaskadne tabele sloga.
- CSS določa, kako naj se elementi HTML prikažejo na zaslonu, papirju in so tudi sestavljeni iz predstavnosti.
- CSS bo prihranil veliko dela. Lahko nadzira postavitev več spletnih strani hkrati.
- Zunanji obrazci sloga se hranijo v datotekah CSS
Pojasnite različne lastnosti pisave CSS
Spodaj so različne lastnosti pisave CSS:
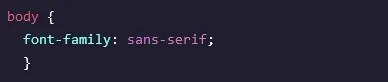
Zbirka pisav: V CSS-ju lahko izberete pisavo, ki jo želite uporabiti za besedilo znotraj določenega elementa, tako da v slogovnem pravilniku nastavite lastnost družine pisav, vendar preden se lotimo podrobnosti o družini pisav, bomo morali razumeti kako uporabljati imena pisav, ker pri ustvarjanju spletne strani ne vemo vedno, kaj bo uporabnik uporabil za ogled spletne strani.

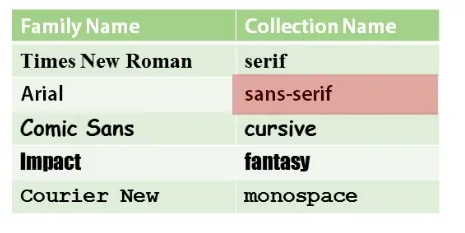
Določite pet kategorij pisav v standardih CSS
- Prva od teh kategorij so kategorije serifnih pisav. Primer posebne pisave, ki bi ustrezala tej kategoriji, bi bili Times ali Times New Roman ter Baskerville, Century in Schoolbook

- To so posebna imena pisav, kot so Baskerville, Century in Schoolbook; to so imena pisav, ki jih boste morda videli na spustnem seznamu, ko izbirate pisavo znotraj urejevalnika besedil, ker urejevalnik besedil točno ve, kaj je nameščeno v vašem računalniku. Toda za CSS bi vse te pisave spadale v kategorijo serifnih pisav.

- Obstaja tudi nabor pisav sans-serif in priljubljena pisava, ki spada v to kategorijo, je Arial. V primeru, da niste vedeli, serif, tako da so na koncu črke majhne črte, naredijo črke nekoliko fajn in okrašene. Razliko lahko vidite v črkah R, ki so spodaj.

- R na levi je Arial, ki je sans-serif, dobesedno brez okraskov, R na desni pa Times New Roman in vsebuje nekaj dodatnih majhnih potez tu in tam. Na splošno ljudje menijo, da so pisave sans-serif lažje berljive na LCD in LED zaslonu.

- Obstajajo tudi kategorije za navidezne pisave, ki so videti nekako kot ročno napisane črke in fantazijske pisave, ki so lahko videti karkoli, vendar večina modelov teh pisav ne bo močno uporabljala, ker jih je težko brati in tudi malo nepredvidljivo

- Končno obstaja kategorija za enobarvne pisave. To so pisave, ki dajejo enako črko vsaki črki in to je verjetno pisava, ki jo želite uporabiti v urejevalniku besedil, ki jo uporabljate za ustvarjanje CSS, in tudi pisava, ki bi jo želeli uporabiti na spletni strani za prikaz kode v Spletna stran.
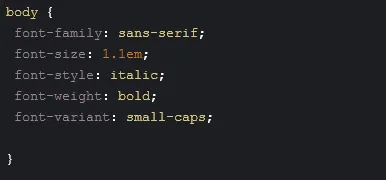
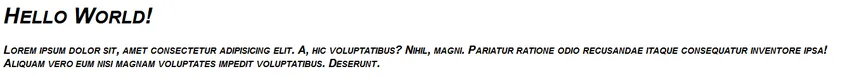
Rezultati v spletnem brskalniku:


Izhod:
 Rezultati v spletnem brskalniku:
Rezultati v spletnem brskalniku:


Izhod:

Rezultati v spletnem brskalniku:


Izhod:

Rezultati v spletnem brskalniku:


Izhod:

Rezultati v spletnem brskalniku:


Izhod:

Družine pisav
Spodaj razlaga prikazuje družine pisav:
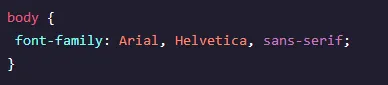
- Številni modeli CSS bodo lastnost družine pisav določili po imenu določene pisave, kot je Arial. Vedno pa obstaja možnost, da določena pisava, ki jo želite, kot je Arial, ni na voljo v določenem uporabnikovem sistemu. In to je eden od razlogov, da na seznamu, ki vsebuje ločitev z vejico, navedete toliko pisav in brskalnik bo uporabil prvo, ki se ujema.

Glede na zgornji posnetek zaslona imamo prvo izbiro, drugo izbiro in če nobena od teh pisav ni na voljo, se vrnemo k splošnemu sans-serifu, ker tudi če brskalnik nima nobene druge pisave, mora to zagotoviti privzeta pisava za to kategorijo. Seveda se tu poraja vprašanje, katere pisave so varne za uporabo pri spletnem oblikovanju. Na splošno ne morete iti narobe z Arial, Verdana, Times in Courier, vendar smo tukaj dali tudi seznam drugih pisav, ki so običajno na voljo na več platformah.
- Helvetica je običajna pisava, ki jo vidite v številnih slogih, vendar Helvetica ni na voljo v sistemu Windows. Windows namesto tega ponuja Arial.

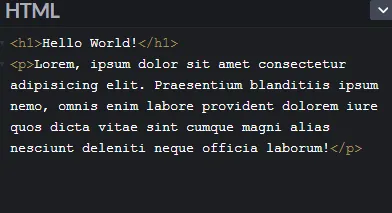
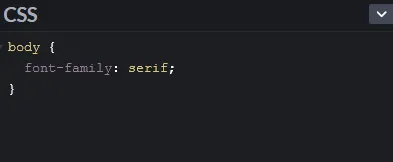
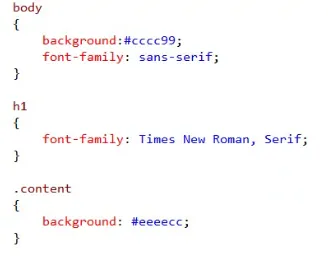
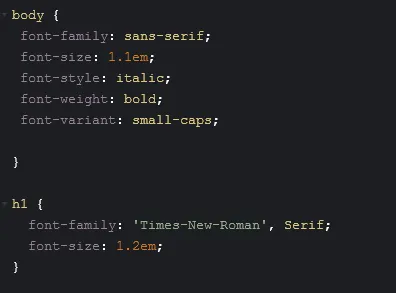
- Družina pisav je ena izmed lastnosti, ki se deduje. Torej, če ga nastavimo na ravni telesa, potem bodo odstavki in divji in sidra, ki so znotraj tega telesa, to družino pisav privzeto izbrali, razen če jo preglasimo. Tako na primer ta glava tukaj, ta oznaka h1, podeduje družino pisav iz telesa, vendar ni nujno, da je tako.

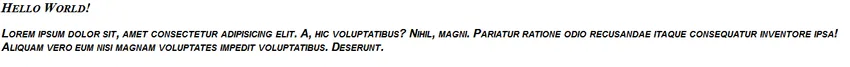
Izhod:

Lahko rečemo, da bi morala biti za h1 družina pisav Times New Roman, Serif in če osvežimo spletne strani, se sprememba odraža.
Velikost in stili pisave
Spodaj podrobne informacije o velikosti in slogih pisav:
- Druga značilnost pisav, ki jih želite nadzorovati, je velikost in pri nastavitvi velikosti boste najprej morali izbirati med absolutnimi ali relativnimi enotami.

- Absolutne velikosti so običajno določene v slikovnih pikah, pike pa omogočajo zelo natančen nadzor nad velikostjo pisave.

- Relativne enote, kot so odstotki ali ključne besede večje ali manjše ali ems, vam omogočajo, da nastavite velikost pisave na podlagi neke osnovne črte, tako da bi bila 2em dvakrat večja od osnovne črte, 0. 8em pa bi bila 80% osnovne. Mnogi ljudje danes uporabljajo ems za relativno velikost pisave. Eden od razlogov je, da so relativno velikosti, ki uporabniku omogočajo, da poveča besedilo s svojim brskalnikom, in to bi lahko želeli, ker je besedilo težko videti. Relativne velikosti omogočajo, da deluje.
Rezultati v spletnem brskalniku:

Izhod:

- Nekatere druge lastnosti pisave, ki jih lahko nastavite, so slog pisave, da si poševno pisavo ali teža pisave naredi pisavo krepko. Lastnost različice pisave bo vnesla tipkovnico, ki uporablja samo velike črke.
Rezultati v spletnem brskalniku:

Izhod:

- Prva stvar, ki jo želimo narediti, je, da nekoliko razdelamo ta element h1. To mora biti element h1, ker je to glavna glava te strani, vendar je za naše stališče nekoliko prevelika. Torej naj nastavim velikost pisave na 1, 2ems. To bo nekoliko zmanjšalo, ker bo ponavadi oznaka h1 precej večja od 1, 2ems. Naslednja številka, ki jo želimo obravnavati, je seznam kod. Želimo, da je to enobarvna pisava in obstaja nekaj različnih želja, da to dosežemo. Za kodo spodaj.
Rezultati v spletnem brskalniku:


Izhod:

Rezultati v spletnem brskalniku:

Izhod:

Tu želimo uporabiti predhodno oznako, kar pomeni, da je to vnaprej oblikovano besedilo in ga ne poskušajte z njim manipulirati.
Rezultati v spletnem brskalniku:


Izhod:

Gre za kratke lastnosti sloga pisave. Tako kot poševno pisavo, velikost pisave 0, 9em in serijska pisava v obliki pisave;
Rezultati v spletnem brskalniku:

Izhod:

Zaključek
Kako določiti pisave s pomočjo CSS in razliko med določeno pisavo, kot je Arial, in splošnimi kategorijami spletnih pisav, kot so serif in sans-serif. Uravnavamo tudi velikost pisave, prednosti in slabosti relativnih velikosti glede na absolutne velikosti, nazadnje pa uporabimo lastnosti pisave in se naučimo nalaganja pisav z družino pisav.
Priporočeni članki
To je vodnik za lastnosti pisave CSS. Tu smo razpravljali o različnih lastnostih pisave CSS in petih kategorijah pisav v standardnih CSS z rezultati in izhodi brskalnika. lahko preberete tudi naš drugi predlagani članek, če želite izvedeti več -
- Kaj je CSS?
- Uvod v CSS
- Poklic v CSS
- Prednosti CSS