
Uvod v vprašanja in odgovore za razvijalce sprednjega dela
Ali veste, da na svetu (od oktobra 2018) obstaja približno 1, 673, 535, 333 spletnih strani (zapušča mobilno aplikacijo)? Ali veste, se je število uporabnikov interneta v primerjavi z zadnjim desetletjem 2008 povečalo za 800%.
Šokirano !!!
No, to je samo pogled na naslov, ki ga bomo pokrivali. Toda prej si oglejmo nekaj razumevanja. Našim bralcem bomo pomagali z namigom - "povsod je na internetu".
Te statistike samo trikrat pritiskajo na razvijalce spredaj. Z vsakim sekundom nastane eno ali več spletnih strani in to je vedno večje povpraševanje. Da, o naprednem razvijalcu bomo razpravljali danes v našem članku.
Torej, za začetek s tem, kaj točno je razvijalec frontenda? Kaj so storili?
Sprednji del pomeni tisto, kar se pojavi pred uporabniki (da, spletna mesta). Torej, razvijalec v sprednjem delu izvaja strukturo, oblikovanje, obnašanje in animacije, povezane z vsemi koščki, ki jih vidite, ko odprete spletno mesto ali mobilno aplikacijo.
Zdaj, če iščete službo, povezano s Front end Developerjem, se morate pripraviti na vprašanja za intervju za razvijalce za 2019. Res je, da je vsak intervju drugačen glede na različne profile delovnih mest. Tu smo pripravili pomembna vprašanja in odgovore za razvijalce, ki bodo pripomogli k uspehu v intervjuju.
V tem članku za vprašanja o intervjuju za razvijalce za leto 2019 bomo predstavili 14 najpomembnejših in pogosto zastavljenih vprašanj o intervjuju za razvijalce spredaj. Ta vprašanja so razdeljena na dva dela:
1. del - Vprašanja za razvijalceInterview (osnovna)
Ta prvi del zajema osnovna vprašanja in odgovore za razvijalce za sprednji del
Q1. Kateri nabor spretnosti naredi popolnega razvijalca? Ali pa so ključne spretnosti, ki so potrebne za napredne razvijalce?
Odgovor:
Ključne potrebe za spretnost razvijalca so naslednje
- HTML
- CSS
- JavaScript
- JQuery
- Poleg teh je še nekaj dodatnih znanj, ki lahko izboljšajo profil -
- Razumevanje testiranja med brskalniki
- Sistemi za upravljanje vsebine, kot so WordPress, Joomla in Drupal
- Poznavanje SEO
Q2. Pojasnite plasti, ki so prisotne na spletni strani. Kako CSS igra svojo vlogo v njem?
Odgovor:
Na kateri koli spletni strani obstajajo 3 vrste slojev. To so
- Vsebinski sloj
- Predstavitveni sloj
- Vedenjski sloj
Vsebinska plast je informacija, ki jo ima spletno mesto. Vsebuje podrobnosti, dejstva in informativni del besedila.
Pojdimo na naslednja vprašanja za razgovor za razvijalce sprednjega dela
Q3. Povej mi kaj o W3C?
Odgovor:
W3C pomeni konzorcij World Wide Web, ki je mednarodni standard za splet. Ti ljudje so odgovorni za standardizacijo spleta in njegovo dostopnost vsem uporabnikom.
V predstavitvenem sloju bo določeno, kako bo vsebina videti pred uporabniki. Lahko tudi rečemo, da je videz spletne strani. Tu je vloga CSS aka kaskadni slog sloga za nadzor in predstavitev predstavitvenega sloja v spletnem dokumentu.
Vedenjski sloj vključuje interakcijo uporabnikov s spletno stranjo v realnem času.
Q4. Omenite nekaj prednosti CSS?
Odgovor:
To je skupno vprašanje za razvijalce sprednjih strani Vprašanja, postavljena v intervjuju. Prednosti CSS so naslednje:
- Prihrani čas
- Pomaga pri hitrem nalaganju strani
- Enostavno vzdrževanje
- Vrhunski slog HTL
- Združljivost več naprav
- Globalni standardi za splet
- Brskanje brez povezave
- Neodvisnost od platforme
Q5. Kot razvijalec, kako se uporablja čas za zmanjšanje časa nalaganja katerega koli spletnega mesta?
Odgovor:
Nekaj pomembnih stvari, ki jih upoštevamo, so:
- Omogočite pravilno predpomnjenje brskalnika
- Optimizirajte slikovne datoteke
- Zmanjšajte zahteve HTTP
- Zmanjšajte preusmeritve
Q6. Kakšen način se vam zdi kot razvijalec ključnega pomena za skrajšanje časa nalaganja spletne aplikacije?
Odgovor:
Za to je na voljo veliko načinov, ki lahko zmanjšajo zahtevnost
- Predpomnjenje brskalnika
- Z optimizacijo slikovnih datotek
- Resource minify (odstranjevanje nepotrebnih znakov iz izvorne kode)
- Zmanjšajte zahtevo HTTP
Pojdimo na naslednja vprašanja za razgovor za razvijalce sprednjega dela.
Q7. Kako boste razglasili tridimenzionalni niz v Javascript?
Odgovor:
Z uporabo te skladnje -
Var myArray = ((()));
2. del - Vprašanja za razvijalce za sprednji del (napredno)
Zdaj si oglejmo napredna vprašanja za razgovor za razvijalce sprednjega dela.
Q8. Kakšen bi bil rezultat 9 + 6 + ”3”?
Odgovor:
O / p bo 153.
Pojasnilo - tukaj sta 9 in 6 podatkovni vrsti (cela števila), tako da bodo dodani številčno. Ker je 3 niz, se rezultat združi in postane 9 + 6 = 15 in 3 skupaj tvorijo 153 kot izhod.
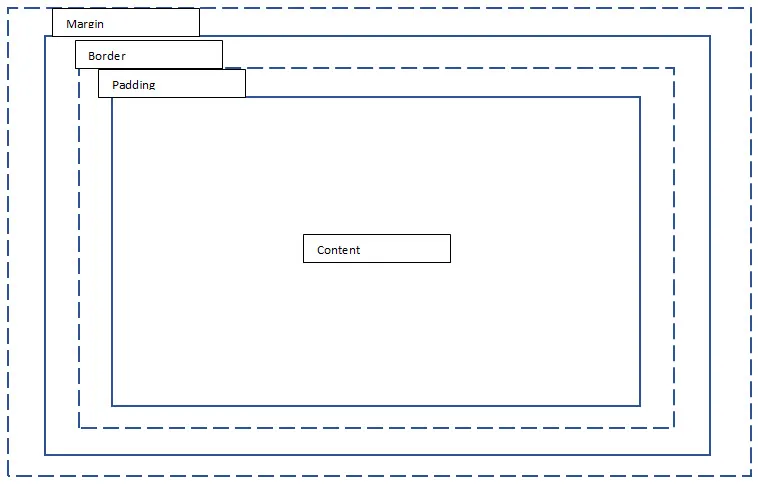
Q9. Pojasnite model polja CSS?
Odgovor:
Model Box pomaga pri zagotavljanju bolj strukturiranega načina za prostorske elemente med seboj za spletno stran. Model škatle ima v sebi več komponent
- Obrobja
- Meje
- Oblazinjenje
- Vsebina

Pojdimo na naslednja vprašanja za razgovor za razvijalce sprednjega dela.
Q10. Kaj je CSS predprocesor? Zakaj jih uporabljamo?
Odgovor:
Za pretvorbo kode se uporablja predprocesor. Predobdelani jeziki, kot sta SASS in LESS, se pretvorijo v formalnejši CSS format. Razlogi za njihovo uporabo so
- Sposobnost definiranja spremenljivk
- Sposobnost uporabe gnezdene skladnje
- Sposobnost ustvarjanja in uporabe mixinov (funkcij)
- Uporaba matematičnih in operativnih funkcij
Q11. Poimenujte nekatere nove funkcije, ki so prisotne v HTML5 in manjkajo v HTML-ju?
Odgovor:
To so pogosto zastavljena vprašanja za interveni razvijalce za razvijalce v intervjuju. Nekatere nove funkcije v HTML5 so:
- Izjava DOCTYPE
- Oznaka oddelka (
- Oznaka glave in noge
- Oznaka fleksibilnosti
Q12. Povejte mi komponente CSS sloga?
Odgovor:
Slog CSS sestavljajo tri stvari
- Izbirnik : Izbirnik je oznaka HTML, kjer se lahko uporabljajo stili. Izbirna oznaka je lahko karkoli
ali
- Lastnost : To je atribut oznake HTML. Ta lastnost je lahko karkoli, kot so barve, obrobe, odtenki itd. Atributi HTML se pretvorijo v lastnost CSS.
- Vrednost : Vrednost je vedno dodeljena katerim koli definiranim lastnostim.
Pojdimo na naslednja vprašanja za razvijalce za razvijalce
Q13. Ali lahko pojasnite načine uporabe CSS slogov na spletni strani?
Odgovor:
Prvi način, da to storite s pomočjo atributov slog inline v elementu,V razdelku HTML lahko uporabimo blok
Nazadnje, z uporabo oznake med nalaganjem zunanje datoteke CSS
Q14. Kako boste pretvorili neštevilčne vrednosti v številke v Javascript?
Odgovor:
3 glavna načina za to:- razčleniti ()
- razčleniti Float ()
- Številka ()
Priporočeni članki
To je vodnik po seznamu vprašanj in odgovorov za razgovore za razvijalce, tako da lahko kandidat brez težav razreši ta vprašanja za razvijalce za razvijalce spredaj. Tu v tej objavi smo preučili vrhunska vprašanja o intervjuju za razvijalce, ki jih pogosto postavljajo v intervjujih. Če želite izvedeti več, si oglejte tudi naslednje članke -
- Vprašanja za intervju PLC
- Oracle SOA Intervju Vprašanja in odgovori
- Prvih 10 vprašanj postavlja SAP ABAP Intervju
- 10 bistvenih vprašanj za intervju z ETL
- Vodnik po Arrays v JavaScript