
Razlike med kotom 2 in Vue JS
Angular v2 je odprtokodna platforma za spletne aplikacije, ki jo je razvil Angular Team pri Googlu. Komponente v Angular 2 pomagajo pri sestavljanju aplikacij v številne module. Gre za platformo, ki temelji na TypeScript, ki je popoln napis iz ekipe, ki je zgradila Angular JS. Angular 2 ima boljše zmogljivosti za upravljanje dogodkov, zmogljive predloge in boljšo podporo mobilnim napravam. Vue je osnovni okvir JavaScript, ki ga je ustvaril Evan You, po uporabi Angular JS v več Googlovih projektih. Namen Vue je organizirati in poenostaviti spletni razvoj. Vue je mogoče enostavno vključiti v druge projekte in knjižnice. Njegova namestitev je dokaj enostavna, tudi začetniki lahko začnejo graditi uporabniške vmesnike iz besede 'go'.
Podrobneje preučimo podrobneje o Angular2 in Vue Js:
- Obstaja več funkcij Angular 2, zaradi česar je ena izmed najbolj uporabljenih okvirjev sprednjega dela. Starejše različice Angularja so se osredotočale na krmilnik, vendar se je to zdaj spremenilo. Komponenta nad krmilno strategijo je bila v praksi z Angular 2.
- Vue je bil prvotno objavljen februarja 2014. S pomočjo Vue je razvoj spletnih uporabniških vmesnikov lahko bolj dostopen. Razvijalci se lažje poberejo, saj imajo manj prepričanja. Arhitektura Vue je postopno prilagodljiva, to je ena ključnih prednosti Vue.
- Pravzaprav pripomore k boljšemu vzdrževanju aplikacije v določenem obdobju. Vsaka sprememba komponente ne bo vplivala na drugo, kar ima za posledico manj šibko kodo.
- Osrednja knjižnica Vue se osredotoča predvsem na deklarativno upodabljanje in sestavo komponent in jo je mogoče vgraditi v obstoječe strani. Ko gre za oblikovanje reaktivnih sistemov, lahko Vue v kratkem času postane rešitelj življenja. Vue skrbi za funkcije, ki jih mora okvir zagotavljati razvijalcu, tj. Zmogljivost, prilagodljivost in enostavna uporaba. Vue je velik preskok, ko gre za fleksibilnost in enostavnost uporabe. Ponuja tudi brezhibno konfiguracijo in prilagajanje potrebam že obstoječih spletnih strani.
- Angular 2 temelji na TypeScript, ki je superset JavaScript in ga vzdržuje Microsoft. Tako bi vsako poznavanje TypeScript pomagalo razvijalcu, da je hitro začel z Angular 2. Storitve so tudi glavna značilnost programa Angular 2, ki so nabor kod, ki jih lahko delijo različne komponente aplikacije. Vse aplikacije Angular 2 so sestavljene iz komponent, ki so logična meja funkcionalnosti aplikacije. Sestavni deli so nadalje razdeljeni na razred, metapodatke in predlogo.
- Vue uporablja DOM (Document Object Model), ki ga uporabljajo tudi drugi okviri JavaScript, kot so React, Ember itd. Namesto da neposredno spremenijo DOM, bo spremenil repliko DOM-a, končne spremembe se nato posodobijo na resnične DOM, ki si ga bodo uporabniki ogledali spremembe.
- Najboljši način za začetek z Angular 2 je uporaba Angular CLI, ki bi zagnal projekt. Vključuje vse, razvijalec mora takoj začeti pisati aplikacijo Angular 2. Nastala aplikacija bi bila sestavljena iz funkcijskih modulov in vsak funkcijski modul lahko ima več komponent za ločevanje funkcionalnosti.
Primerjava med glavo med Angular 2 in Vue JS:
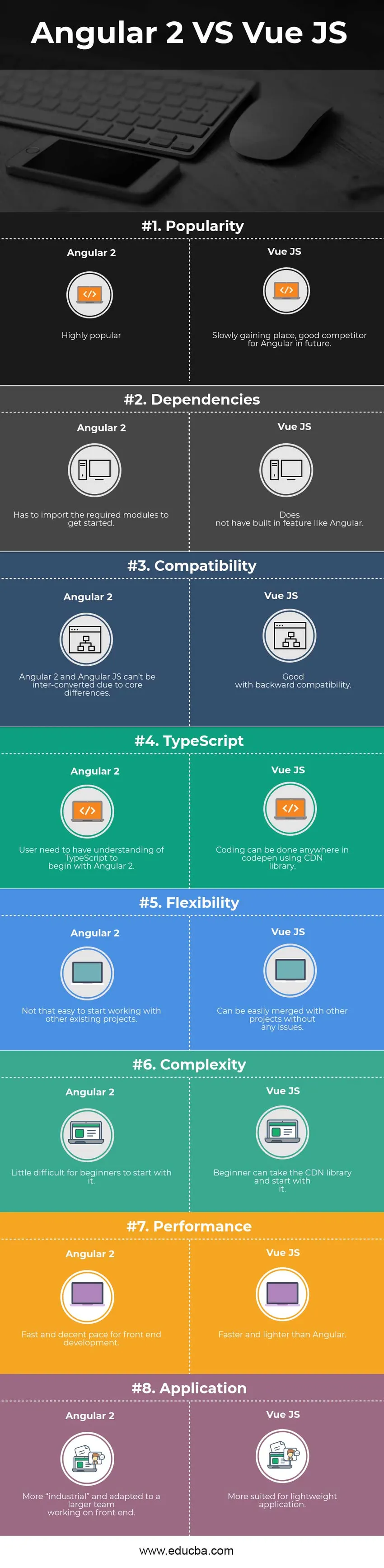
Spodaj je zgornjih 8 primerjav med kotnimi 2 in Vue JS 
Ključne razlike med kotom 2 in Vue JS
Oba Angular 2 proti Vue JS sta priljubljeni izbiri na trgu; pogovorimo se o nekaterih glavnih razlikah med kotnimi 2 proti Vue JS:
- Angular 2 je odlična možnost za gradnjo projektov velikih velikosti, kjer je Vue JS idealen za lažje projekte.
- Kotnega 2 ni treba posebej nameščati, dodati ga je treba kot katero koli drugo datoteko, da se lahko uporablja v aplikacijah, medtem ko Vue JS za namestitev uporablja CLI ali CDN.
- Angular 2 je prednji okvir in ga lahko uporabljate s katerim koli programskim jezikom, kot je PHP, Java itd., Medtem ko Vue JS temelji izključno na sprednjem delu in uporablja HTML, CSS in JS ločeno.
- Angular 2 je ustvarjen v celoti z uporabo TypeScript, medtem ko Vue JS uporablja sintakso predloge na osnovi HTML in je ustvarjen s koncepti, kot so Modeli in komponente.
- Kotna 2 podpira aplikacije na osnovi MVC in poslovne programske opreme, medtem ko je Vue JS najbolj primeren za lahke aplikacije na eni strani, saj ponuja enostaven vmesnik.
- Angular 2 je odprtokodni okvir za sprednji del aplikacije, medtem ko je Vue JS odprtokodni in progresivni okvir za gradnjo uporabniških vmesnikov.
- Angular 2 izvaja vzorec MVC (Model-View-Controller), medtem ko se Vue osredotoča predvsem na ViewModel, kar pomeni, da nam omogoča, da prikažemo dele podatkov.
- Potreben je čas, da se navadimo na Angular 2, medtem ko je krivulja učenja za Vue JS sorazmerno enostavnejša kot Angular 2, z Vue JS lahko v nekaj urah zgradimo nepomembno aplikacijo, kar pri Angular 2 ni mogoče.
- Angular 2 je platforma za spletne aplikacije, medtem ko je Vue JS progresiven okvir, idealen za izdelavo aplikacij za eno stran.
- Angular 2 je mnenja, da obstaja določen način, kako je treba strukturirati aplikacijo, medtem ko je Vue JS modularna in prilagodljiva.
Kotna 2 proti Vue JS primerjalna tabela
Poglejmo zgornjo Primerjavo med Angular 2 in Vue JS spodaj -
| Osnova za primerjavo med kotom 2 in Vue JS | Kotna 2 | Vue JS |
| Priljubljenost | Zelo priljubljen | Počasi pridobiva mesto, dober tekmec za Angular v prihodnosti |
| Odvisnosti | Za začetek mora uvoziti potrebne module | Nima vgrajene funkcije, kot je Angular |
| Kompatibilnost | Kotnih 2 in kotnih JS zaradi razlik v jedru ni mogoče medsebojno pretvoriti | Dobro z združljivo nazaj |
| TypeScript | Za začetek mora uporabnik razumeti TypeScript, Angular 2 | Kodiranje lahko izvedete kjer koli v kodenu s pomočjo knjižnice CDN |
| Prilagodljivost | Ni tako enostavno začeti delati z drugimi obstoječimi projekti | Brez težav jih je mogoče enostavno združiti z drugimi projekti |
| Kompleksnost | Začetnikom je malo težko začeti z njim | Začetnik lahko vzame knjižnico CDN in začne z njo |
| Izvedba | Hiter in dostojen tempo za razvoj naprednega dela | Hitrejša in lažja od kotne |
| Uporaba | Bolj "industrijsko" in prilagojeno večji ekipi, ki deluje na sprednjem delu | Primernejši za lažjo uporabo |
Zaključek Kotni 2 proti Vue JS
Če razvijalci iščejo lažje ustvarjanje izdelkov, bi morali izbrati Vue JS. Koristnejša bi bila možnost, če temelji vašega JavaScript niso premočni. Če je vaš sprednji del skupnost Laravel, potem zagotovo pojdite z Vue JS, saj Laravel skupnost meni, da je Vue JS najprimernejši okvir. Zmanjšal bo skupni čas procesa za 50% in tudi sprostil prostor na strežniku.
Angular 2 je boljša možnost za tiste razvijalce, ki že poznajo TypeScript in iščejo platformo za spletne aplikacije. Če želite ustvariti težke spletne aplikacije z več komponentami in kompleksnimi zahtevami, bi bil Angular 2 idealna izbira. Lahko gre tudi z Angular 2, če obstaja potreba po izbiri obstoječih komponent v novem projektu.
Na koncu dneva njegova zahteva in poslovni primer projekta, ki bi odločal o uporabi tehnologije. Angular 2 je bolj kompleten paket za aplikacijo, medtem ko je Vue JS boljši za hitro temelječo spletno aplikacijo, ki zagotavlja razvoj aplikacij sprednjih robov.
Priporočeni članek
To je vodilo za največje razlike med Angular 2 proti Vue JS. Tukaj bomo razpravljali tudi o ključnih razlikah Angular 2 vs Vue JS z infografiko in primerjalno tabelo. Ogledate si lahko tudi naslednje članke -
- ReactJS proti Angular2
- Node.JS proti kotni JS
- Kotni JS proti Vue JS
- Vue.js vs jQuery
- Neverjeten vodnik na Bootstrap 4 Cheatsheet